線を一筆書きしたような動きをするSVGアニメーションを作る方法の覚書として書きました。
Vivus Instant というWEBツールで生成したSVGアニメーションデータを利用します。
「Vivus Instant」
https://maxwellito.github.io/vivus-instant/
Vivus -GitHub
https://github.com/maxwellito/vivus
このサイトはJavaScriptライブラリ「vivus.js」がベースになっているようで作ったデータは動きに細かく制御を付け自分の好みに変える事も可能なようです。
https://maxwellito.github.io/vivus-instant/
Vivus -GitHub
https://github.com/maxwellito/vivus
このサイトはJavaScriptライブラリ「vivus.js」がベースになっているようで作ったデータは動きに細かく制御を付け自分の好みに変える事も可能なようです。
このようなSVGアニメーションが作成できます↓
※ 今回は「Vivus Instant」のサイトで生成したSVGアニメーションデータをそのまま使います。
ベクター系ソフトでパス線データsvgを作成する
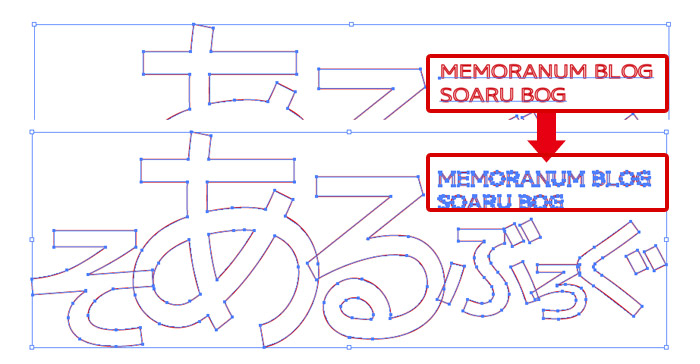
事前にパス線データをIllustratorなどで用意してsvg形式で保存してください。
フォントはアウトライン化してください。

SVGアニメーションを自動生成する
「Vivus Instant」のサイトを開いたら作成したsvgデータをドラッグ&ドロップでアップロードします。
左側のアニメーション設定で自分の好みの動きになるまで調整してください。「Update」をクリックすると設定が反映されプレビューされます。
生成したデータは「Download」ボタンをクリックすればローカルにダウンロードできます。
生成したSVGアニメーションをWEBサイトに表示する
生成したSVGコードをエディターやHTMLに貼り付けて表示させるか、生成したSVGデータをサーバにアップロードして<img>タグでSVGアニメーションデータを指定します。
<!-- 生成SVGアニメーションデータの指定 -->
<img class="クラス名" src="SVGアニメーションデータのURLやパス" alt="SVGアニメーション" width="サイズ">ヘッダーのロゴにアニメーションを付けてページの目立つ位置に表示させると動きが加わりメリハリが付くかもしれません。
参考記事線を引くSVGアニメーションの作り方 -文字や図形を一筆書きのように線・ラインで描く | コリス
https://coliss.com/articles/build-websites/operation/work/lightweight-svg-animation-vivus.html



