HTMLタグ、cssやjavascriptやphpのソースコード、ショートコード…など文字列として表示したいのに記事を書くエディタに入力してもタグやとコードして実行されたり、大文字になったりして変換してしまい文字列表示できない。

文字列として認識させるためのエスケープ方法について書きました。
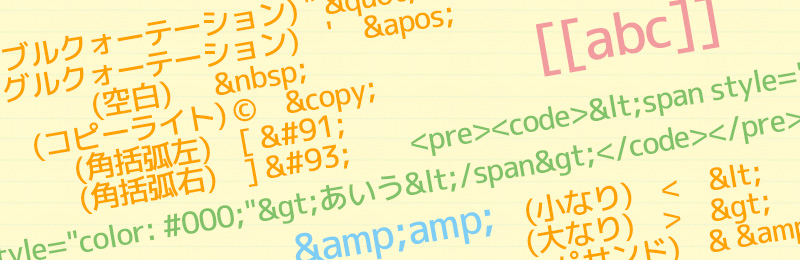
特殊文字などを数値文字に置き換え
・(小なり) < <
・(大なり) > >
・(アンパサンド) & &
・(ダブルクォーテーション) " "
・(シングルクォーテーション) ' '
・(空白)
・(コピーライト) © ©
・(角括弧左) [ [
・(角括弧右) ] ]
書き方例:
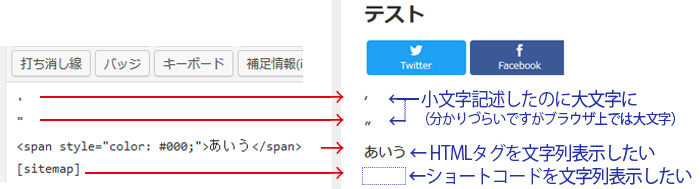
<span style=”color: #000;”>あいう</span> →
<span style=”color: #000;”>あいう</span>

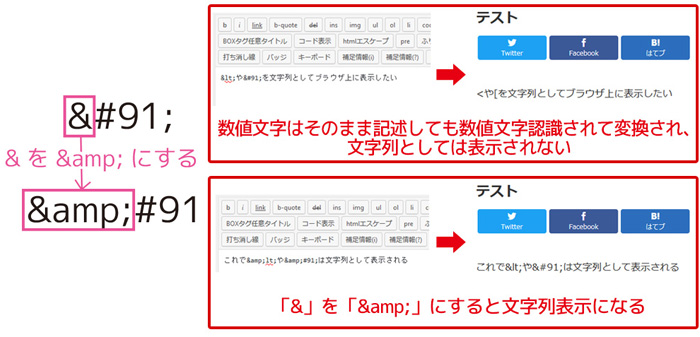
これら、<や[などのエスケープ数値文字をそのまま文字列表示したい場合は & を & にすると表示されます。
(例: [ → &#91;)

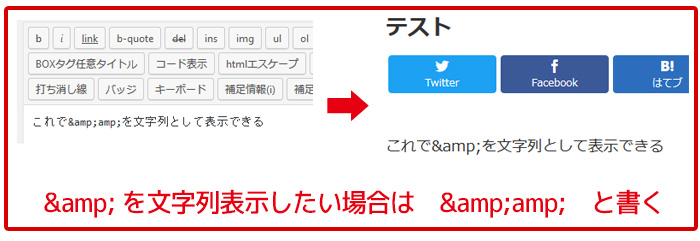
& を文字列表示したい場合は &amp; と書いてください。
「&」と書いても「&」としか表示されません。

参考記事関数リファレンス/wptexturize – WordPress Codex 日本語版
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/wptexturize
ショートコード[]を文字列表示させるエスケープ方法(WordPress)
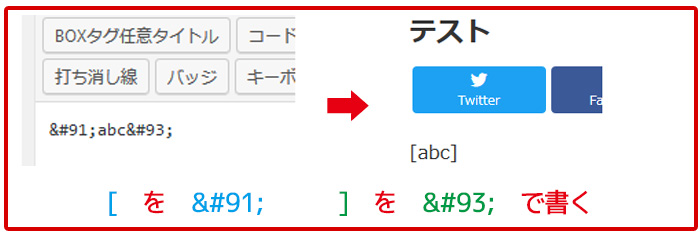
①数値文字で記述
[ → [
] → ]
例:[abc] → [abc]

※ ただし、この方法だとテキスト → ビジュアル にするとテキストで書いた[abc]の[と]が消えて[abc]と修正されてしまう。ビジュアルにした度にテキストの方で数値文字記述し直さなければいけない…。
後述している<pre><code>(ここにショートコードを書く)</code></pre>で囲っていれば表示はされ、ビジュアル⇔テキストに変えて編集するのは影響ないですが、『[abc]というショートコード作り…』みたいな文章の中に書きたい時には使い勝手が悪い。
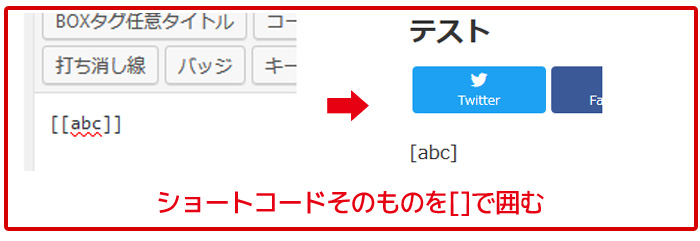
②角括弧[]でショートコードそのものを囲む
(ショートコード文字列表示はこっちの方がおすすめ)
例:[abc] → [[abc]]

角括弧で囲むショートコード用のエスケープはあるようです
https://wpdocs.osdn.jp/%E3%82%B7%E3%83%A7%E3%83%BC%E3%83%88%E3%82%B3%E3%83%BC%E3%83%89
[[ショートコード名]] の文字列を表示させたい場合は [[[ショートコード名]]] と書いてください。
![[[ショートコード名]]文字列を書きたい場合](https://soarbog.com/wp-content/uploads/2019/07/kizi116.jpg)
※その名前のショートコードを作成してないなら文字列として表示されます。
例えば、abcという名前のショートコードを作っていた場合は[abc]と書いてもショートコード認識されてしまい文字列出力されませんが、その名前のショートコードがないならば[abc]と書いても[abc]が文字列として出力され表示されます。
<pre></pre>や<code></code>で囲む
<pre></pre>は入力そのままに表示するタグ
<code></code>はプログラムなどコードを表示する時に使う編集タグ、フォントは一般的に等倍表示される
<pre></pre>と<code></code>はセットで使用されることが多いです。
『文字列として表示させたい』だけなら<pre>でも<code>、2つ組み合わせて使う、どれでも好みで選択すればいいのかなと思います。
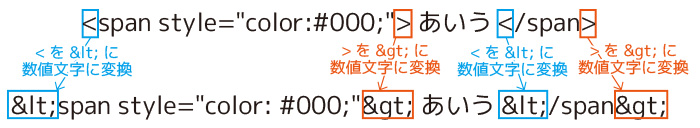
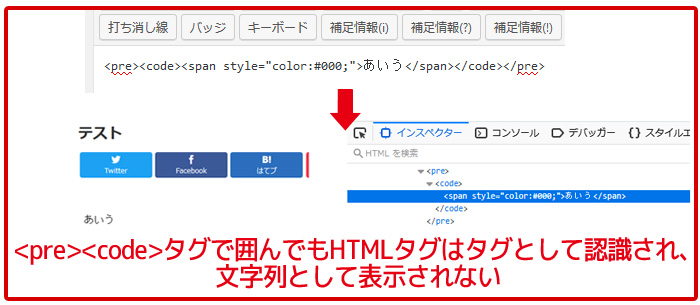
しかし、この方法で囲んでも<span style=”color: #000;”>といったHTMLタグはタグとして認識され、文字列として表示されないので < や > を数値文字に置き換えなければいけません。


HTMLタグではない ” だけとか、style=”color:#000;” という書き方なら数値文字に置き換える必要はないですが。
数値文字に置き換える必要がある例:
<span style=”color: #000;”>あいう</span> →
<pre><code><span style=”color: #000;”>あいう</span></code></pre>
数値文字に置き換える必要がない例:
style=”color:#000;” →
<pre>style=”color:#000;”</pre>
https://developer.mozilla.org/ja/docs/Web/HTML/Element/pre
code: 行内コード要素 – HTML: HyperText Markup Language | MDN
https://developer.mozilla.org/ja/docs/Web/HTML/Element/code
また、テンプレート(WordPressならテーマ)を使っている場合、<pre><code>タグがコード表示をエディタ風に装飾してくれる『シンタックスハイライト』になっている場合もありますし、既に自分で設定してる人もいると思います。
コードをエディタ風表示するシンタックスハイライトはこういうやつですシンプルに文章の文字列の1つとして表示させたいなら、装飾がない別クラスを作りそれを適応させたりとか対処する必要がある。
例:<pre class=”新クラス名”><code></code></pre>
新クラスには元々適応されているcssを打ち消すような値を設定する。
例えば、preにbackground-color:があるなら、新しいクラスの方は透明のtransparentを使うとか。
HTML認識しないエスケープ用のショートコードを作る
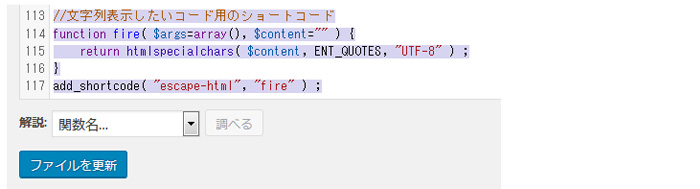
functions.phpに以下の記述を加える
//文字列表示したいコード用のショートコード
function fire( $args=array(), $content="" ) {
return htmlspecialchars( $content, ENT_QUOTES, "UTF-8" ) ;
}
add_shortcode( "escape-html", "fire" ) ;
文字列表示したいコードを[escape-html](ここに文字列表示したい記述)[/escape-html]で囲む。
add_shortcode( “escape-html“, “fire” ) ; の escape-html がショートコード名で、これは任意の名前で他の名前でもよいです。自分が分かりやすい名称を付ければいいと思います。
使用例(HTML):
[escape-html]<span style=”color:#000;”>あいう</span>[/escape-html]

この文字列表示したいショートコードは“WPのショートコードを文字列表示させる”のにも適応されます。
使用例(ショートコード):
[escape-html][test][/escape-html]

htmlspecialchars( $content, ENT_QUOTES, “UTF-8” ) ; は、
htmlspecialchars(エスケープ文字列, エスケープ種類, 文字コード);
という書き方になっているようで、
htmlspecialchars()は特殊文字をHTMLエンティティに変換するエスケープ処理関数、
ENT_QUOTESがシングルクオートとダブルクオートは共に変換しないエスケープ種類、
“UTF-8″が文字エンコード指定みたいです。
参考記事PHP: htmlspecialchars – Manual
https://www.php.net/manual/ja/function.htmlspecialchars.php