サイドバーにタグクラウドを表示させようと作業した際にウィジェットから表示させるタグクラウドだと元から装飾がついており、元デザインから変える時に微調整するのも大変だったのでタグクラウド(タグ一覧)ショートコードを作った時の備忘録です。
出力されるタグクラウドはCSS装飾してないと文字列で並んでるだけのシンプルなものなので自分好みに最初から装飾したい場合は使えるかもしれません。

get_tags()とwp_tag_cloud()両方でのやり方を載せています。
各ショートコードの実装コードや具体的な解説ページについてはそれぞれの詳細ページを参照してください。

ボリュームが多いので各々別ページに分け書きました。
php編集する際は失敗した時のためにバックアップを取っておいてください。
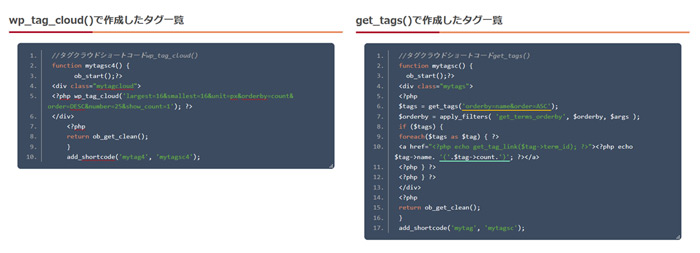
get_tags()で作成したタグ一覧
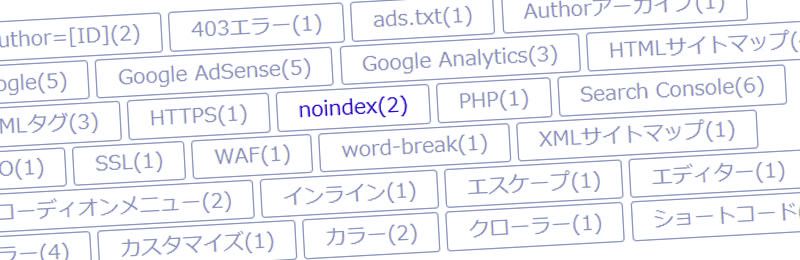
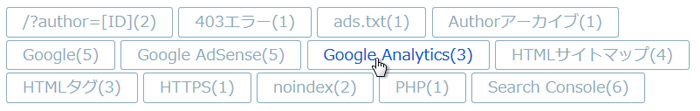
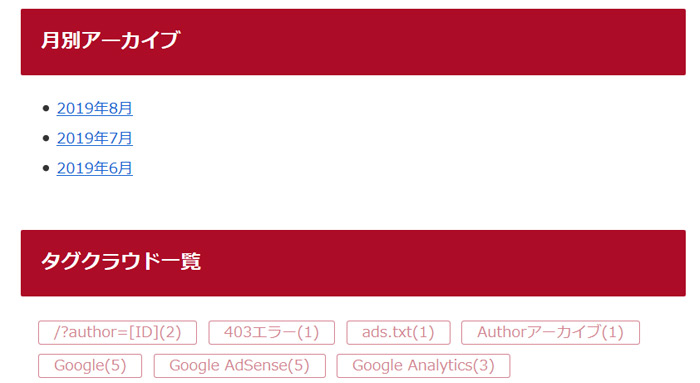
最終的な仕上がりは下の画像のようになります(元々付いてるテーマなどの装飾の影響、ブラウザの違い等により見え方は異なるかもしれません)

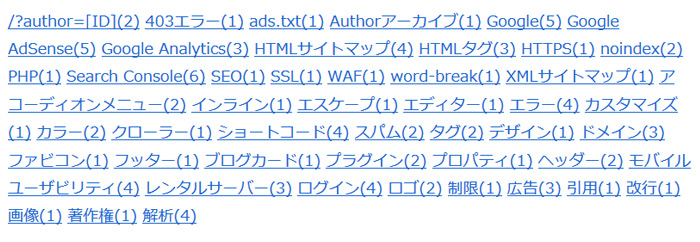
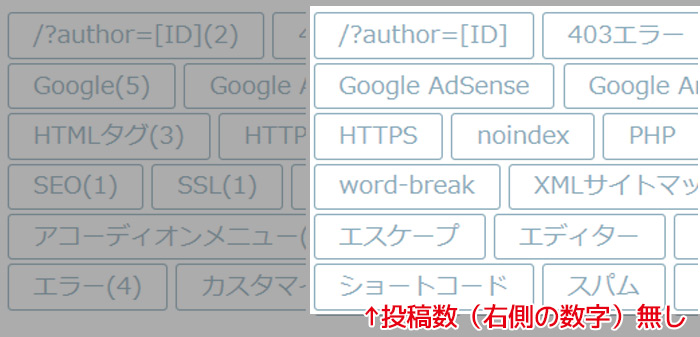
get_tags()投稿数表示無し
各タグを付けた記事の数がどれだけあるか表示するのは要らないという、投稿数が不要なタグ一覧を作る場合の方法です

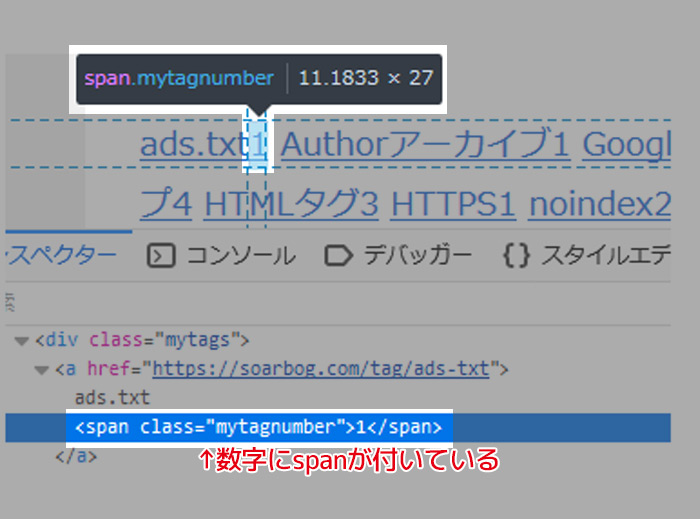
get_tags()投稿数を囲う文字列()以外にする
投稿数は表示したいけど()が要らない、または、()以外の違う文字列(例えば【】とか)にしたい場合の方法です。
カッコが無い方は<span class=””></span>で囲っていますので数字部分だけのCSS装飾もできます。

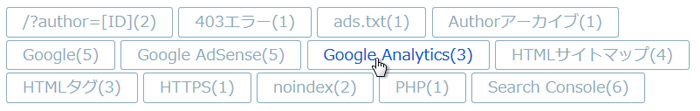
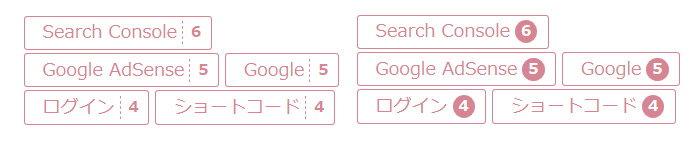
例えば、数字に付けたクラスを指定してこんな風にCSS装飾できます

wp_tag_cloud()で作成したタグ一覧
見た目の最終的な仕上がりはget_tags()で作成したタグ一覧と同じです。

当サイトで紹介しているものに限りますが、wp_tag_cloud()で作成したコードの方がシンプルな書き方でphpを始めたばかりの人はこちらの方が分かり易いかもしれません。

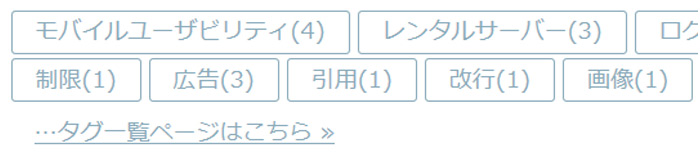
「続きはこちら」リンクを付ける
タグを全て表示させた一覧ページが別にあり「続きはこちら」リンクを付ける場合の方法です。
ジャンプ先にidを付けておき、<div class=””><a href=”URL#ジャンプ先のid名”>…タグ一覧ページはこちら »</a></div>のHTMLタグを追記しています。

HTMLサイトマップにタグ一覧を追加する
HTMLサイトマップにタグ一覧の項目を追加する方法。こちらのページみたいになります。

※ タグクラウドもあるHTMLサイトマップショートコード作成するやり方になります。
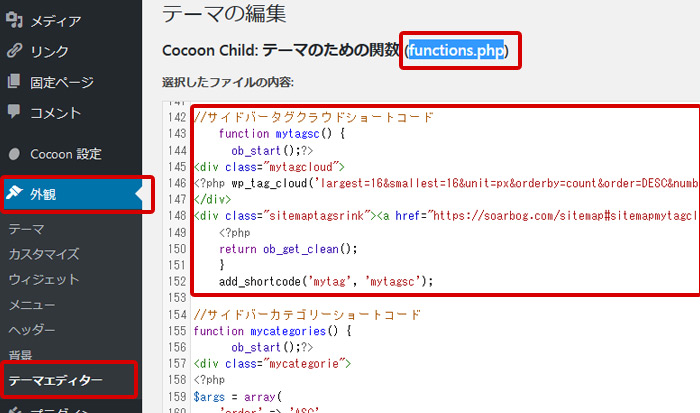
タグ一覧ショートコード実装コードはfunctions.phpに追記する
ダッシュボード → 外観 → テーマエディター →
functions.php(子テーマ推奨)子テーマがある場合は子テーマの方のfunctions.phpにタグ一覧ショートコード実装コードを追記してください。

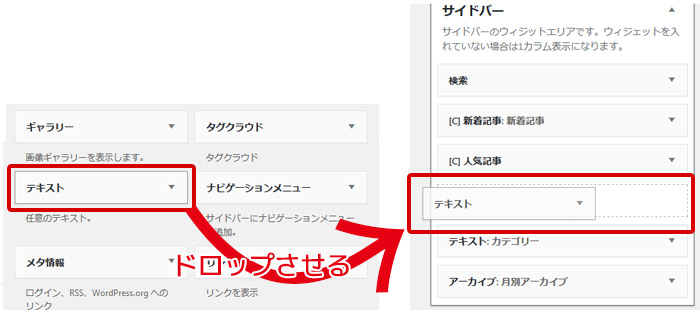
タグ一覧をサイドバーに表示させる(ウィジェット)
ウィジェットでタグ一覧をサイドバーに表示させる設定をする方法です。

get_tags()とwp_tag_cloud()の違い
get_tags() → 関数
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_tags
wp_tag_cloud() → テンプレートタグ
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_tag_cloud
どちらを使ってもよく、お好みの方を使用すればいいでしょう。
(たぶんなんですけど)wp_tag_cloud()の方がテンプレートなので扱いやすく簡単に表示できる。get_tags()の方は細かいカスタマイズまでしたい場合は向いてる。なのかなと思いました。
WordPress使い始めたばかり、phpを勉強し始めた、ならwp_tag_cloud()の方が理解しやすそうな気がします。
ショートコードadd_shortcode()
function funcname() {
//ショートコードの内容
}
add_shortcode('shortcodename', 'funcname');
function 関数名() {
//ショートコードの内容
}
add_shortcode(‘ショートコード名’, ‘関数名’);
という書き方で、
add_shortcodeの1つ目がエディターに記入する[ショートコード名]を設定し、add_shortcodeの2つ目とfunctionの隣で関数名を設定します。関数名の文字列は同じ名前にします。
属性名にマルチバイト文字(大文字など)は使用できないので半角の英数字で名前の文字列を利用してください。
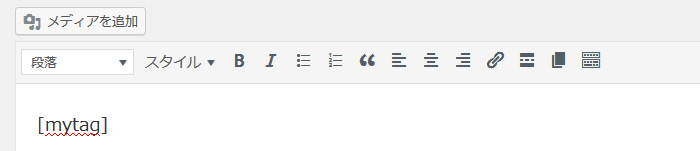
実装したショートコードを呼び出すにはエディターに[ショートコード名]と書きます。これでショートコードを記入した部分にタグクラウド一覧が表示されます。

https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/add_shortcode
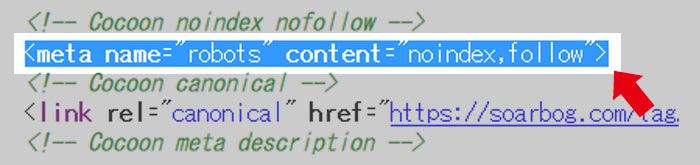
タグクラウドページに「noindex」を設定

タグクラウドは数が多かったりすると重複コンテンツと判断されたりしてSEO的には良くないという意見もあります。数やキーワード管理して場合は「noindex」(検索エンジンに含めないでとクローラーに伝える)タグの設定をした方がいいかもしれません。