関数のget_tags()を利用したタグクラウド(タグ一覧)を出力するショートコード作成方法の備忘録です。

php編集する際は失敗した時のために作業前にバックアップを取っておいてください。
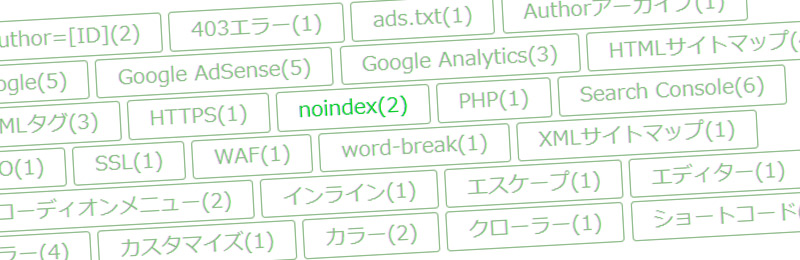
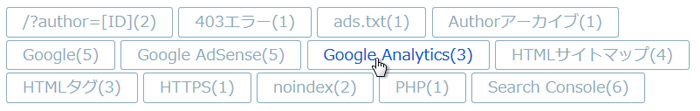
get_tags()で作成したタグ一覧
//タグクラウドショートコードget_tags()
function mytagsc() {
ob_start();?>
<div class="mytags">
<?php
$tags = get_tags('orderby=name&order=ASC');
$orderby = apply_filters( 'get_terms_orderby', $orderby, $args );
if ($tags) {
foreach($tags as $tag) { ?>
<a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name. '('.$tag->count.')'; ?></a>
<?php } ?>
<?php } ?>
</div>
<?php
return ob_get_clean();
}
add_shortcode('mytag', 'mytagsc');<!-- エディターでの書き方 -->
[mytag]$tags = get_tags(‘orderby=name&order=ASC’); の部分でパラメータと指定することができます。パラメータが複数ある場合はパラメータの後に&を付けます。パラメータが3つある時は$tags = get_tags(‘orderby=name&order=ASC&number=30’);という書き方になります。
orderby → タグの並び順、 count(タグの使用件数)・name(タグ名)・slug(タグスラッグ名)など
order → 並びの順番、ASC(昇順)・ DESC(降順)
number → 取得するタグ(表示する)の数
exclude → 一覧に表示しないタグ指定。IDで指定し、複数ある場合は,(カンマ)でIDを区切ります。
例:$tags = get_tags(‘orderby=name&order=ASC&exclude=15,25‘);
他のパラメータなどについてはWordPress Codexのページを参照してください↓
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_tags
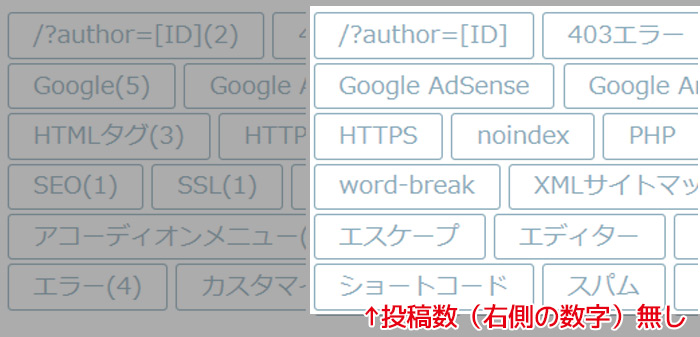
get_tags()投稿数表示無し
<?php echo $tag->name. ‘(‘.$tag->count.’)’; ?> の ‘(‘.$tag->count.’)’ で投稿数を出力するようにしています。投稿数が不要な場合はこの部分を記述に含めなければ投稿数がないタグ一覧になります。

//タグクラウドショートコードget_tags()投稿数表示無し
function mytagsc2() {
ob_start();?>
<div class="mytags">
<?php
$tags = get_tags('orderby=name&order=ASC');
$orderby = apply_filters( 'get_terms_orderby', $orderby, $args );
if ($tags) {
foreach($tags as $tag) { ?>
<a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name ; ?></a>
<?php } ?>
<?php } ?>
</div>
<?php
return ob_get_clean();
}
add_shortcode('mytag2', 'mytagsc2');<!-- エディターでの書き方 -->
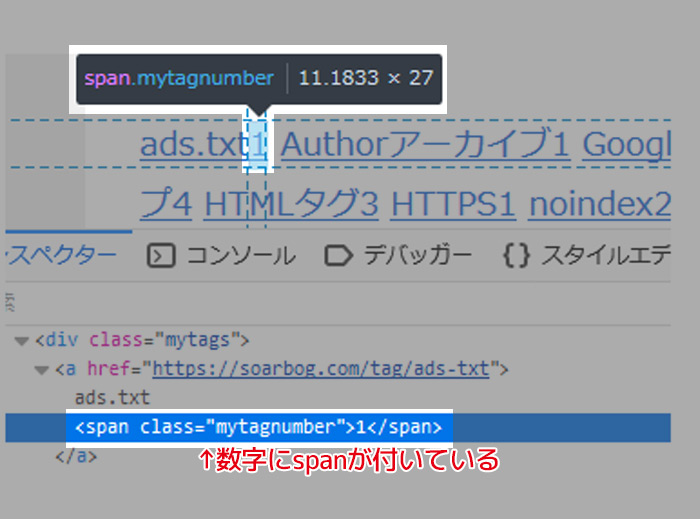
[mytag2]get_tags()投稿数を囲う文字列()以外にするOR無しにする
投稿数は表示したいけど()が要らないのなら ‘<span class=”mytagnumber”>’.$tag->count.'</span>’ という風にspanタグで囲えば数字だけ表示され、数字部分のみCSSでの装飾もできます。

この部分は【】など()以外の違う文字列を設定することも可能です。
//タグクラウドショートコードget_tags()投稿数<span>で囲う場合
function mytagsc3() {
ob_start();?>
<div class="mytags">
<?php
$tags = get_tags('orderby=name&order=ASC');
$orderby = apply_filters( 'get_terms_orderby', $orderby, $args );
if ($tags) {
foreach($tags as $tag) { ?>
<a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name. '<span class="mytagnumber">'.$tag->count.'</span>'; ?></a>
<?php } ?>
<?php } ?>
</div>
<?php
return ob_get_clean();
}
add_shortcode('mytag3', 'mytagsc3');
//タグクラウドショートコードget_tags()投稿数【】で囲う場合
<a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name. '【'.$tag->count.'】'; ?></a><!-- エディターでの書き方 -->
[mytag3]https://on-ze.com/archives/6598
クリック率向上のために!WordPressで「タグ一覧」に「記事数」を追加する方法 – 情報科学屋さんを目指す人のメモ
https://did2memo.net/2012/11/28/wordpress-the-tags-with-count/
タグ一覧ショートコード実装コードはfunctions.phpに書く
実装コードはfunctions.phpに記述します。
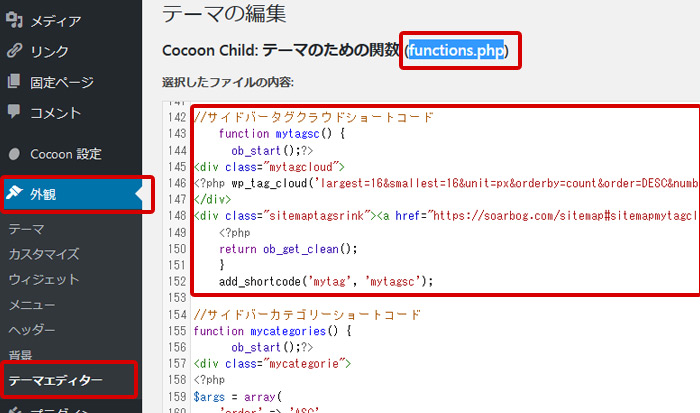
ダッシュボード → 外観 → テーマエディター →
functions.php(子テーマ推奨)子テーマがある場合は子テーマの方のfunctions.phpにタグ一覧ショートコード実装コードを追記してください。

タグ一覧CSS装飾
タグクラウドのCSS装飾です、好みやテーマに合わせてカスタマイズしてください。
/*タグクラウドCSS*/
.mytags a {
background-color: #fff;
border: 1px solid rgba(23, 90, 121, 0.5);
border-radius: 3px;
text-decoration: none;
padding: 0 1em;
color: rgba(23, 90, 121, 0.5);
display: inline-block;
margin-top: 3px;
}
.mytags a:hover {
color: #0e59ca;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
/* span class="mytagnumberを付けた場合 */
.mytagnumber {
font-weight: bold;
border-left: 1px dashed rgba(23, 90, 121, 0.5);
}