WordPressでタグクラウド(タグ一覧)をサイドバーに表示させるやり方の解説です。

ウィジェットのタグクラウドを使用した方法と、テキストウィジェットのエディターにショートコードを記述する方法の2つを書いています。
ウィジェットでタグクラウド(タグ一覧)を表示設定
ダッシュボード → 外観 → ウィジェット →
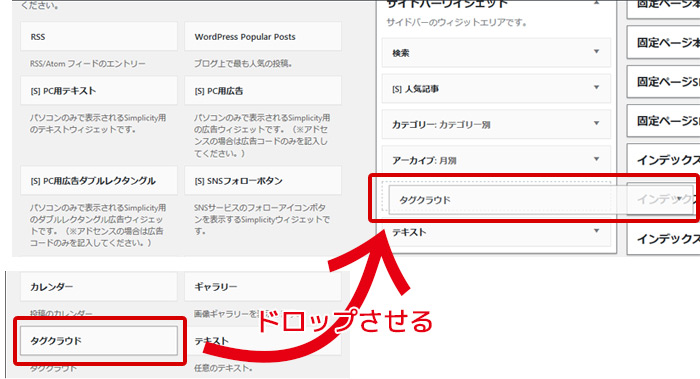
ウィジェットの「タグクラウド」をウィジェットエリアのサイドバーウィジェットにドロップさせます。

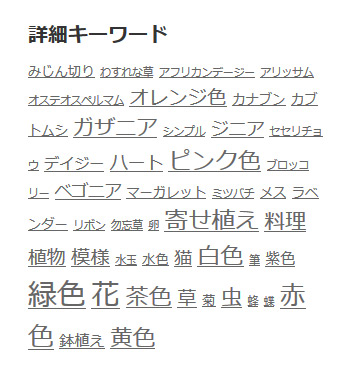
これでサイドバーにタグクラウドの一覧が表示されます。

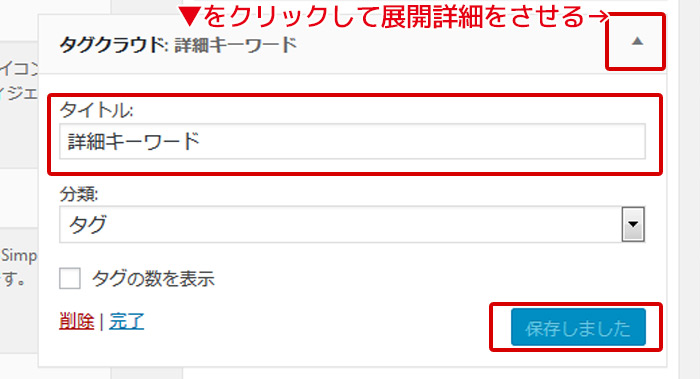
▼をクリックして展開すると「タイトル:」で任意の名前に変更することができます。「保存」ボタンを押すと反映されます。

表示されるタグの数は初期値の45個です。
カスタマイズしたタグ一覧をサイドバーに表示(ショートコード)
ウィジェットに用意されているタグ一覧は表示数やデザインが元から設定されていますので自分好みに作りたい人向けです。ショートコード実装コードを作成して、テキストウィジェットのエディターにショートコードを記述するやり方になります。
phpを編集するのでphpを触るのは苦手という方はタグウィジェットを使いCSS編集で調整した方がよいかもしれません。
※ 失敗時に備え、php編集する作業前にバックアップを取っておきましょう。
ショートコードの作り方については下記ページを参照ください↓
実装コードをfunctions.phpに追記したら、
ダッシュボード → 外観 → ウィジェット →
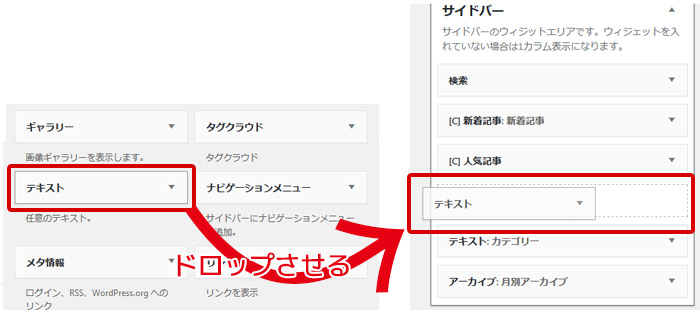
ウィジェットの「テキスト」をウィジェットエリアのサイドバーウィジェットにドロップさせます。

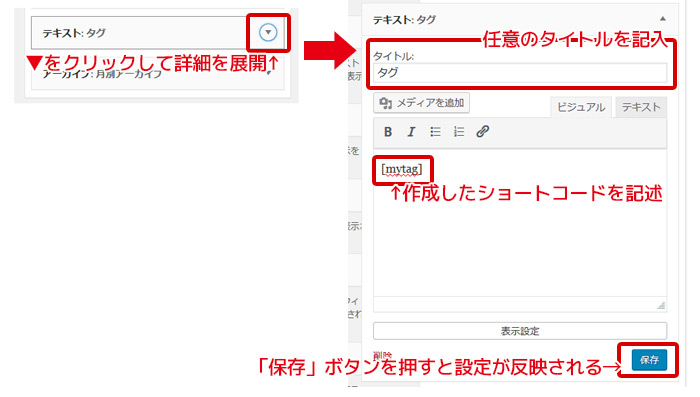
▼をクリックして詳細を展開してエディターにショートコードを記述してください。
「タイトル:」でタグ一覧の上の文字列を任意の名前に変更することができます。

「保存」ボタンを押すと設定が反映されます。
「noindex」タグの設定
タグクラウドを特に管理しておらず、タグ数が多い場合は「noindex」タグの設定(検索エンジンに含めないでいいとクローラーに伝えるメタタグ)を検討した方がいいかもしれません。
類似キーワードや1記事だけで使ってるタグが多かったりする場合はSEO的には良くないという意見もあります。





