記事など投稿数が多いのは一覧が長くなる項目もある。

スッキリさせたいので見たい場合はクリックすれば項目が展開するアコーディオンを付ける方法について書きました。
(デザインや動作確認はデモページを見てください)
親テーマをいじると更新する時など編集した部分が変更されたりするので、親テーマcocoon-masterのCocoon: shortcodes.php (lib/shortcodes.php)にあるサイトマップショートコードをコピーして子テーマのCocoon Child: テーマのための関数 (functions.php)に貼りつける方法を書きます。
Cocoonというテーマは元々サイトマップ用のショートコードが備わっているのでそれを活用する前提の方法になります。
※ phpは編集するとトラブルが起きる可能性もあるので念のためバックアップを取っておいてください。
子テーマにショートコードのコードを作る
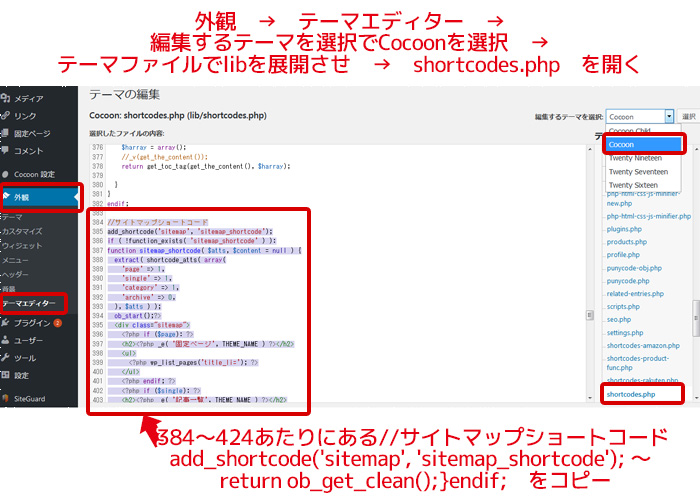
外観 → テーマエディター → 編集するテーマを選択でCocoonを選択 →
テーマファイルでlibを展開させ → shortcodes.php を開く
384~424行あたりにある //サイトマップショートコードadd_shortcode(‘sitemap’, ‘sitemap_shortcode’); ~ return ob_get_clean();}endif; をコピーして

外観 → テーマエディター → 編集するテーマを選択でCocoon Child(子テーマ)を選択 →
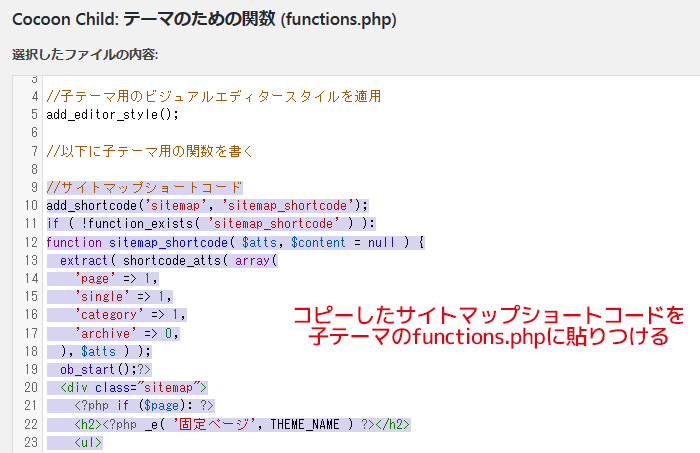
テーマファイルのテーマのための関数 (functions.php)を開き、
//以下に子テーマ用の関数を書くの下にコピーしたものをペーストして貼りつける。

コピーするコード↓↓
//サイトマップショートコード
add_shortcode('sitemap', 'sitemap_shortcode');
if ( !function_exists( 'sitemap_shortcode' ) ):
function sitemap_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'page' => 1,
'single' => 1,
'category' => 1,
'archive' => 0,
), $atts ) );
ob_start();?>
<div class="sitemap">
<?php if ($page): ?>
<h2><?php _e( '固定ページ', THEME_NAME ) ?></h2>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($single): ?>
<h2><?php _e( '記事一覧', THEME_NAME ) ?></h2>
<ul>
<?php wp_get_archives( 'type=alpha' ); ?>
</ul>
<?php endif; ?>
<?php if ($category): ?>
<h2><?php _e( 'カテゴリー', THEME_NAME ) ?></h2>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($archive): ?>
<h2><?php _e( '月別アーカイブ', THEME_NAME ) ?></h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<?php endif; ?>
</div>
<?php
return ob_get_clean();
}
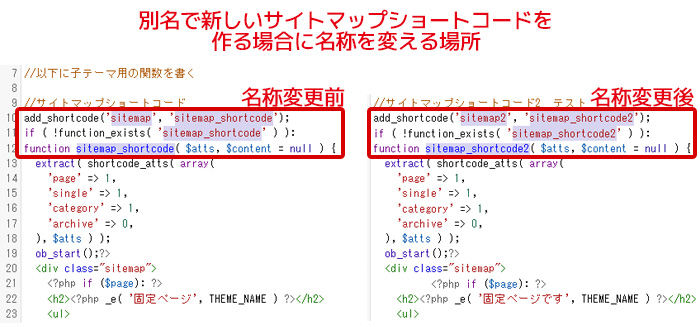
endif;親テーマと同じショートコードでは心配な場合は
add_shortcode(‘sitemap‘, ‘sitemap_shortcode‘);
if ( !function_exists( ‘sitemap_shortcode‘ ) ):
function sitemap_shortcode( $atts, $content = null )
ショートコードのコードの上記部分のsitemapやsitemap_shortcodeをsitemap2やsitemap_shortcode2とか別名にして新しいサイトマップショートコードを作るようにしたらいいと思います。

導入するアコーディオンなのですが3つ紹介します。お好みの方法でどうぞ。また必要なら自分でコードやCSSを変えて下さい。
(onclick=””)HTML/インラインのアコーディオン
子テーマのfunctions.phpにコピーしたショートコードの展開させたい項目に以下の記述を追加します。
<!-- 折り畳み展開 -->
<span onclick="obj=document.getElementById('open1').style; obj.display=
(obj.display=='none')?'block':'none';">
<a style="cursor:pointer;">▼ クリックまたはタップして記事一覧を表示</a>
</span>
<ul>
<!-- 折り畳まれる部分 -->
<span id="open1" style="display: none; clear: both;">
***ここに折りたたまれる部分が入ります***
</span>
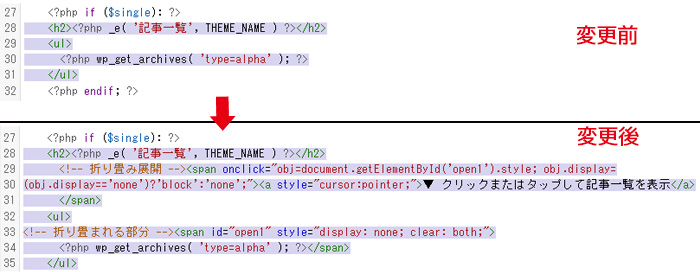
</ul> Cocoonの記事一覧を例にあげるとこのように編集します

〇 (onclick=””)アコーディオンを追加したコード
<h2><?php _e( ‘記事一覧’, THEME_NAME ) ?></h2>
<!– 折り畳み展開 –>
<span onclick=”obj=document.getElementById(‘open1’).style; obj.display=
(obj.display==’none’)?’block’:’none’;”>
<a style=”cursor:pointer;”>▼ クリックまたはタップして記事一覧を表示</a>
</span>
<ul>
<!– 折り畳まれる部分 –>
<span id=”open1″ style=”display: none; clear: both;”>
<?php wp_get_archives( ‘type=alpha’ ); ?>
</span>
</ul>
タグ追加箇所はこのようになっています
〇A部分
<!– 折り畳み展開 –>
<span onclick=”obj=document.getElementById(‘open1’).style; obj.display=
(obj.display==’none’)?’block’:’none’;”>
<a style=”cursor:pointer;”>▼ クリックまたはタップして記事一覧を表示</a>
</span>
〇B部分
<!– 折り畳まれる部分 –>
<span id=”open1″ style=”display: none; clear: both;”>
〇C部分
</span>
<h2><?php _e( ‘記事一覧’, THEME_NAME ) ?></h2>
←ここにA部分を記入
<ul>
←ここにB部分を記入
<?php wp_get_archives( ‘type=alpha’ ); ?>
←ここにC部分を記入
</ul>
(input要素)HTML/CSSのアコーディオン
子テーマfunctions.phpにコピーしたショートコードの展開させたい項目とCSSに以下の記述を追加
【HTML】
<!-- 折り畳み展開 -->
<div class="openbox">
<label for="pushlabel">▼ クリックまたはタップして記事一覧を表示</label>
<input id="pushlabel" class="inputcss" type="checkbox" />
<span class="boxshow">
<!--折り畳まれる部分-->
<ul>
<li>**ここは折りたたまれる部分です**</li>
<li><a href="URL">折りたたまれる部分にリンク付けたい場合</a></li>
</ul>
</span>
</div>
【css】
.openbox input {
display: none; /* チェックボックスを隠す */
}
.openbox .boxshow {
height: 0;
opacity: 0; /* 折り畳んだ時に中を透明にする */
display: none;/* 閉じた時に中身の要素をなくす */
}
.inputcss:checked + .boxshow {
height: auto;
opacity: 1; /*クリックやタップで中を表示させる*/
display: block;/* 折り畳みになるように */
}
.openbox label {
border: 1px solid #ccc;
padding: 5px 10px;
}タグ参考先記事サルワカ
https://saruwakakun.com/html-css/reference/accordion
このように編集します(例はCocoonの記事一覧です)

〇(input要素)アコーディオンを追加したコード
<h2><?php _e( ‘記事一覧’, THEME_NAME ) ?></h2>
<!– 折り畳み展開 –>
<div class=”openbox”>
<label for=”pushlabel”>▼ クリックまたはタップして記事一覧を表示</label>
<input id=”pushlabel” class=”inputcss” type=”checkbox” />
<span class=”boxshow”><!–折り畳まれる部分–>
<ul>
<?php wp_get_archives( ‘type=alpha’ ); ?>
</ul>
</span>
</div>
タグ追加箇所はこのようになっています
〇D部分
<!– 折り畳み展開 –>
<div class=”openbox”>
<label for=”pushlabel”>▼ クリックまたはタップして記事一覧を表示</label>
<input id=”pushlabel” class=”inputcss” type=”checkbox” />
<span class=”boxshow”><!–折り畳まれる部分–>
〇E部分
</span>
</div>
<h2><?php _e( ‘記事一覧’, THEME_NAME ) ?></h2>
←ここにD部分を記入
<ul>
<?php wp_get_archives( ‘type=alpha’ ); ?>
</ul>
←ここにE部分を記入
Cocoonの目次の折りたたみタグ・CSSを活用する場合
Cocoonの目次にはクリックすると展開・閉じるという機能が備わっているので、それを活用させてもらう方法。
目次はこのようなHTMLタグになっています
<div id="toc" class="toc tnt-none toc-center border-element">
<input type="checkbox" class="toc-checkbox" id="toc-checkbox-2" checked="">
<label class="toc-title" for="toc-checkbox-2">クリックまたはタップして記事一覧を表示</label>
<div class="toc-content">
<ul class="toc-list open"><!--折り畳まれる部分-->
<li>ここに一覧の記事ページ</li>
</ul>
</div>
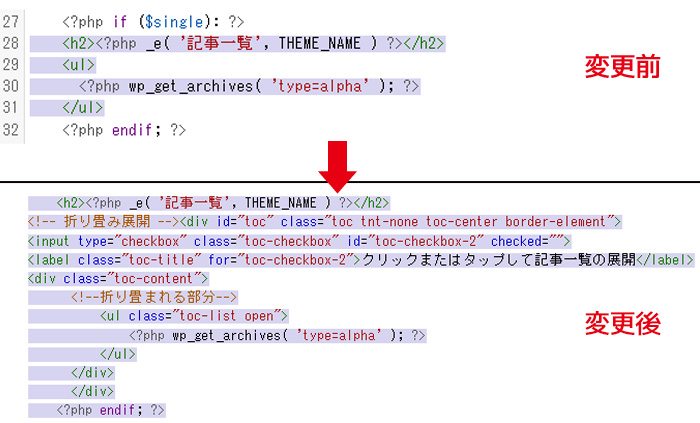
</div>このように編集します(例はCocoonの記事一覧です)

※inputのid=”” と labelのfor=”” は目次とクリックする時の認識IDが被らないようにtoc-checkbox-2など目次とは異なる名前を付けてください
※ページ表示直後から展開している状態でクリックすると閉じるなら<input>にchecked=””を付けおいてください
ページ表示直後は閉じた状態でクリックしたら開くにしたいならばchecked=””を記述しないでください
〇目次の折りたたみタグを追加したコード
<h2><?php _e( ‘記事一覧’, THEME_NAME ) ?></h2>
<!– 折り畳み展開 –>
<div id=”toc” class=”toc tnt-none toc-center border-element”>
<input type=”checkbox” class=”toc-checkbox” id=”toc-checkbox-2″ checked=””>
<label class=”toc-title” for=”toc-checkbox-2″>クリックまたはタップして記事一覧の展開</label>
<div class=”toc-content”>
<!–折り畳まれる部分–>
<ul class=”toc-list open”>
<?php wp_get_archives( ‘type=alpha’ ); ?>
</ul>
</div>
</div>
タグ追加箇所はこのようになっています
〇F部分
<!– 折り畳み展開 –>
<div id=”toc” class=”toc tnt-none toc-center border-element”>
<input type=”checkbox” class=”toc-checkbox” id=”toc-checkbox-2″ checked=””>
<label class=”toc-title” for=”toc-checkbox-2″>クリックまたはタップして記事一覧の展開</label>
<div class=”toc-content”>
<!–折り畳まれる部分–>
〇G部分
<ul> を <ul class=”toc-list open”> に変更する
〇H部分
</div>
</div>
<h2><?php _e( ‘記事一覧’, THEME_NAME ) ?></h2>
←ここにF部分を記入
<ul> ←ここを<ul class=”toc-list open”>に変更する
<?php wp_get_archives( ‘type=alpha’ ); ?>
</ul>
←ここにH部分を記入
目次のCSS装飾は以下のようになっています。目次とは違うデザインにしたい人はクラス名をそれぞれ違うものにして自分でアレンジしてください。
同ページに「目次」も表示させ、装飾が被らないようにしたい場合はphpに書いた方のHTMLサイトマップのタグのセレクタのクラス名を変えたりして調整してみてください。
/* 目次 */
.toc {
border: 1px solid #ccc;
font-size: 0.9em;
line-height: 1.5;
padding: 1em 1.6em;
margin-bottom: 1em;
display: table;
}
.toc ul, .toc ol {
padding-left: 20px;
margin-top: 0.5em;
}
.toc ul {
list-style: none;
padding-left: 5px;
}
.toc a {
color: #333;
text-decoration: none;
}
.toc a:hover {
text-decoration: underline;
}
.toc-center {
margin: 1em auto;
}
.toc-title {
font-size: 1.1em;
text-align: center;
display: block;
padding: 2px 16px;
}
.toc-widget-box .toc-title {
display: none;
}
.toc-widget-box .toc-content {
visibility: visible;
opacity: 1;
height: 100%;
}
.nwa .toc {
border: 0;
padding: 0 1em;
}
.toc-checkbox {
display:none
}
.toc-content {
visibility:hidden;
height:0;
opacity:.2;
transition:all .5s ease-out
}
.toc-checkbox:checked~.toc-content {
visibility:visible;
padding-top:.6em;
height:100%;
opacity:1
}
.toc-title::after {
content:'[開く]';
margin-left:.5em;
cursor:pointer;
font-size:.8em
}
.toc-title:hover::after {
text-decoration:underline
}
.toc-checkbox:checked+.toc-title::after {
content:'[閉じる]'
}