CocoonではURLを書くと自動で変換されリンクを自分で貼らなくてもブログカード化します。
こんな風に↓

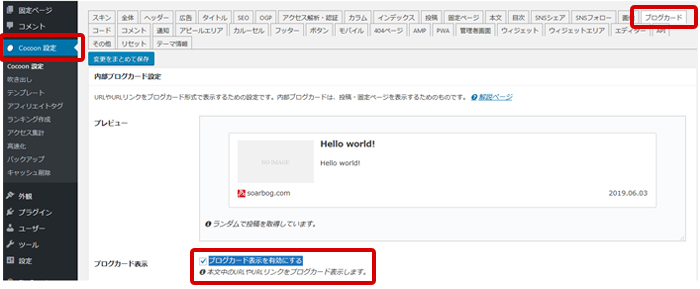
ブログカード表示にチェックを入れてない場合はその機能がOFFになってるので変換はされません。
(Cocoon 設定 → ブログカードタグ → ブログカード表示のブログカード表示を有効にする から設定できます)

便利な機能ではあるのですが意図しない所でブログカード化されると困る場合もあります。
リンク無しの文字列だけ使いたい時、引用とか規約や説明といった文章でURLリンクが含まれてるのはブログカードではなく普通のURLリンクを使いたい。
ブログカードにならない方法をまとめてみました。
URL文字列(リンク無し)だけで使いたい場合は!を付けてブログカード無効化
URLの先頭に半角文字列の「!(エクスクラメーション)」マークを挿入
例:https://soarbog.com/ → !https://soarbog.com/

PHPでは!はnotという否定の意味があり、URL先頭に付けることによってブログカード機能を否定するということになるそうです。
WPの記事投稿エディタ上で!を付けた方はブログカード化されてません。
しかし、URLリンクだと!を付けるとブログカード化は防げても!が表示されてしまう。リンク無しの文字列だけならnot否定の!を付けてもデザイン上では表示されないのですが…。
こんな風に!が表示される↓
!https://soarbog.com/
これも都合が悪いのでURLリンクでブログカードにならないようにするやり方も書き残しておきます。
URLリンクでブログカードにならないようにする方法
URLが入った文を1行の文章にする
例:
このサイトのトップページはhttps://soarbog.com/である。
1行文章でもURLのみでなく、他の文字も書かれていればブログカード化はしないようです。
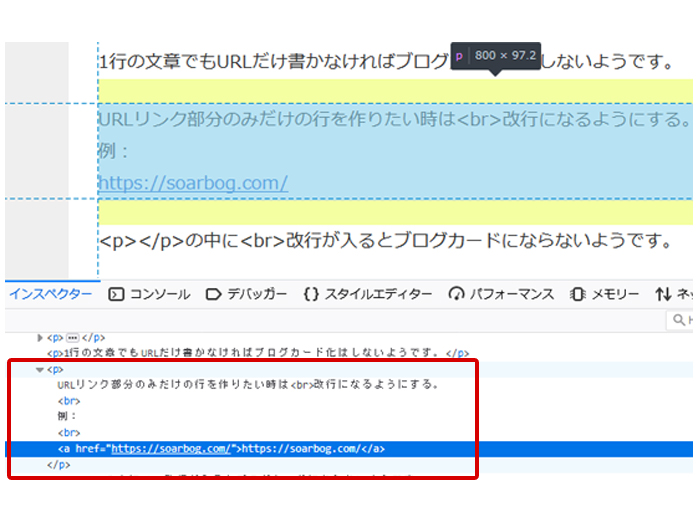
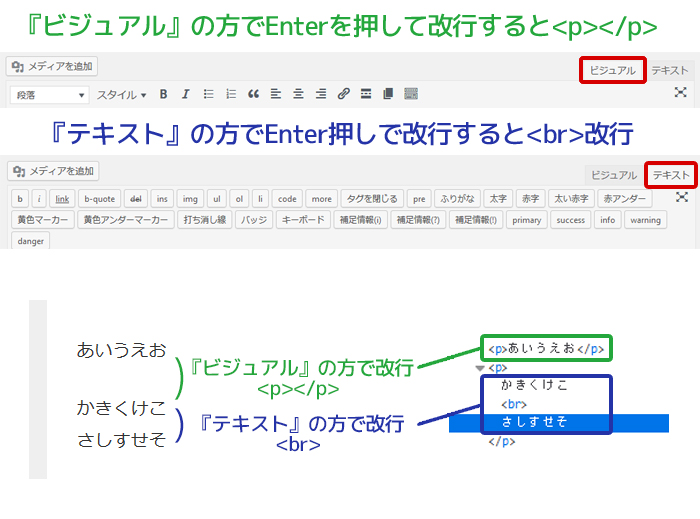
URLリンク部分のみだけの行を作りたい時は<br>改行になるようにする。
<p></p>の中に<br>改行が入るとブログカードにならないようです。

改行を入れるのは文字列のみのURLでも適応されブログカード化しません。
例:
https://soarbog.com/

Cocoonはの<p></p>段落1行で『URLだけのみ』だとブログカード化するようですね。
URLアドレスを文字列で書く、URLリンク、ブログカードと使い分けしたい時が記事を複数書いていればでてくるでしょうから覚えておくとよさそうです。
参考記事
URLをブログカード化せずに文字列として表示させる方法
https://wp-cocoon.com/not-blogcard/
ブログカード化させたくない場合 | Cocoonテーマに関する質問 | Cocoon フォーラム
https://wp-cocoon.com/community/cocoon-theme/%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%83%BC%E3%83%89%E5%8C%96%E3%81%95%E3%81%9B%E3%81%9F%E3%81%8F%E3%81%AA%E3%81%84%E5%A0%B4%E5%90%88/



