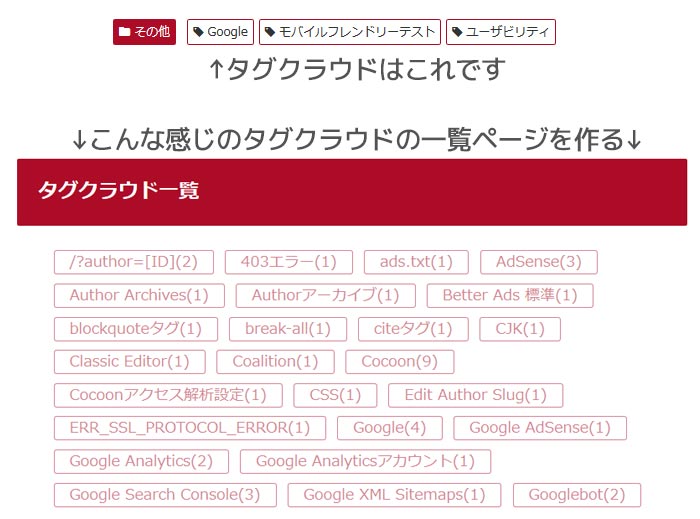
記事などにキーワードをタグ登録して紐づけて同じキーワードの記事一覧を表示してくれるタグクラウド。
タグクラウドの一覧ページみたいなのを作りたいなと思い作業した時の備忘録です。

※ php編集するとトラブルが起きる可能性もあるので念のためバックアップを取っておいてください。
タグクラウド一覧だけのショートコード
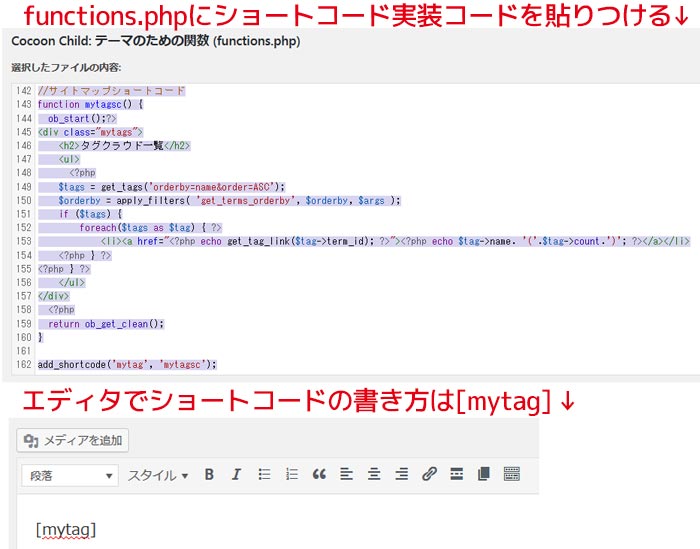
functions.phpにショートコード実装コードを貼りつけて(子テーマがあれば子テーマの方がいいと思います)「ファイルを更新」して保存したら、
エディタにショートコードを書いてください。書き方は[mytag]です。
//タグクラウドショートコード
function mytagsc() {
ob_start();?>
<div class="mytags">
<h2>タグクラウド一覧</h2>
<ul>
<?php
$tags = get_tags('orderby=name&order=ASC');
$orderby = apply_filters( 'get_terms_orderby', $orderby, $args );
if ($tags) {
foreach($tags as $tag) { ?>
<li><a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name. '('.$tag->count.')'; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
</div>
<?php
return ob_get_clean();
}
add_shortcode('mytag', 'mytagsc');
add_shortcode(‘ショートコード名’, ‘関数名’);という書き方になっています。
【参考:関数リファレンス/add shortcode – WordPress Codex 日本語版】
〇mytagsc
〇mytag
〇<div class=”mytags”>
これらは任意の名前で構いません。ただし、mytagsc() と add_shortcode(‘mytag’, ‘mytagsc‘); の関数の名前は同じ文字列を使用してください。
カウント無し表記にしたい場合は下に記載してあるコードを参照ください。
HTMLサイトマップ生成ショートコードにタグクラウド一覧を追記
現在使用しているサイトマップのショートコードに付け加えた方法でサイトマップにタグクラウド一覧の項目を新たに設置になります(こちらのページのようになります)
当サイトはWordPressテーマ「Cocoon」利用しており、Cocoonは独自機能でHTMLサイトマップ生成ショートコードが搭載されています。それを子テーマにもってきて改変しています。
このショートコード実装コードは他テーマでも移植が可能みたいなので(当サイト管理者もCocoon以外のテーマでも使っています)他テーマでも参考になるのではないかと思います。
HTMLサイトマップ生成ショートコードについては下記の記事にて書いています参考ください↓

functions.phpにHTMLサイトマップのショートコード実装コードを子テーマのfunctions.phpに貼りつけます。
元のHTMLサイトマップ生成ショートコード実装コードはこのようになっています
//サイトマップショートコード
add_shortcode('sitemap', 'sitemap_shortcode');
if ( !function_exists( 'sitemap_shortcode' ) ):
function sitemap_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'page' => 1,
'single' => 1,
'category' => 1,
'archive' => 0,
), $atts ) );
ob_start();?>
<div class="sitemap">
<?php if ($page): ?>
<h2>固定ページ</h2>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($single): ?>
<h2>記事一覧</h2>
<ul>
<?php wp_get_archives( 'type=alpha' ); ?>
</ul>
<?php endif; ?>
<?php if ($category): ?>
<h2>カテゴリー</h2>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($archive): ?>
<h2>月別アーカイブ</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<?php endif; ?>
</div>
<?php
return ob_get_clean();
}
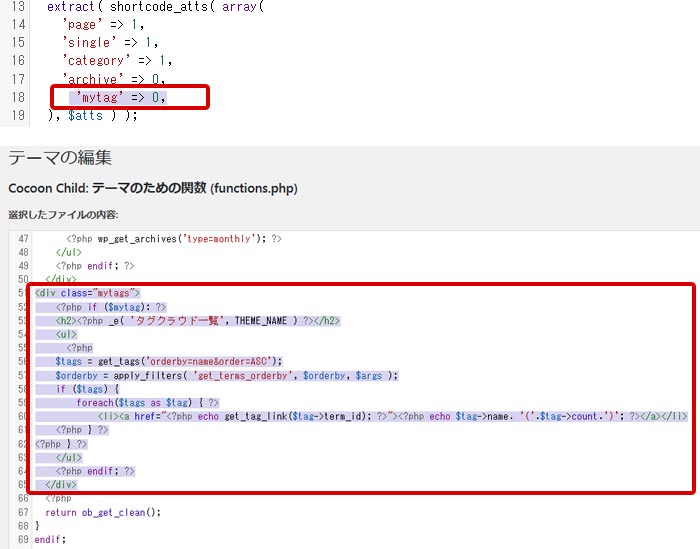
endif;上記のコードの </div>(ここにタグクラウド一覧を表示させるコードを追加) <?php return ob_get_clean(); の間にタグクラウド一覧用のコードを追加し、表示オプション設定の’mytag’ => 0,を追加します

タグクラウド一覧を追加したHTMLサイトマップ生成ショートコード(水色の下線が引いてある箇所が追記部分のコードです)
//サイトマップショートコード
add_shortcode('sitemap', 'sitemap_shortcode');
if ( !function_exists( 'sitemap_shortcode' ) ):
function sitemap_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'page' => 1,
'single' => 1,
'category' => 1,
'archive' => 0,
'mytag' => 0,
), $atts ) );
ob_start();?>
<div class="sitemap">
<?php if ($page): ?>
<h2><?php _e( '固定ページ', THEME_NAME ) ?></h2>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($single): ?>
<h2>記事一覧</h2>
<ul>
<?php wp_get_archives( 'type=alpha' ); ?>
</ul>
<?php endif; ?>
<?php if ($category): ?>
<h2><?php _e( 'カテゴリー', THEME_NAME ) ?></h2>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($archive): ?>
<h2><?php _e( '月別アーカイブ', THEME_NAME ) ?></h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<?php endif; ?>
</div>
<div class="mytags">
<?php if ($mytag): ?>
<h2><?php _e( 'タグクラウド一覧', THEME_NAME ) ?></h2>
<ul>
<?php
$tags = get_tags('orderby=name&order=ASC');
$orderby = apply_filters( 'get_terms_orderby', $orderby, $args );
if ($tags) {
foreach($tags as $tag) { ?>
<li><a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name. '('.$tag->count.')'; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
<?php endif; ?>
</div>
<?php
return ob_get_clean();
}
endif;〇<div class="mytags">
〇<?php if ($mytag): ?>
〇'mytag' => 0,
これらは任意の名前で構いません。ただし、<?php if ($mytag): ?>と'mytag' => 0,の名前は同じ文字列を使用してください。
投稿数カウント(タグタイトル横にある数字)を無しにしたい場合はこのようにします。
//投稿数カウント無し
<li><a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name ; ?></a></li>
//投稿数カウント有り
<li><a href="<?php echo get_tag_link($tag->term_id); ?>"><?php echo $tag->name. '('.$tag->count.')'; ?></a></li>タグクラウド一覧の表示/非表示オプションのデフォルト設定は既にHTMLサイトマップ生成ショートコードを利用している場合は意図しないページで出てしまうと不都合ですので非表示である 'mytag' => 0, にしておきましょう。
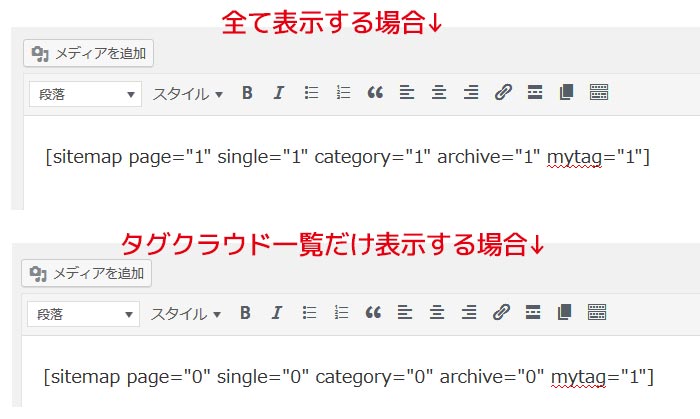
投稿エディタに記述するショートコードは以下のように書きます。
“0”が非表示指定で”1″が表示させる指定です。
<!-- タグクラウド一覧だけ表示する場合 -->
[sitemap page="0" single="0" category="0" archive="0" mytag="1"]
<!--全て表示する場合 -->
[sitemap page="1" single="1" category="1" archive="1" mytag="1"]
CSS装飾はこんな感じです、好みやテーマのデザインに合わせ変えてください。
.mytags ul li {
display: inline-block; /* 横並びにする */
}
.mytags ul li a {
background-color: #fff;
border: 1px solid rgba(173,12,39,.5);
border-radius: 3px;
text-decoration: none; /* リンク下線非表示 */
padding: 0 1em;
color: rgba(173,12,39,.5);
}
.mytags ul li a:hover {
color: #ad0c27; /* マウスが乗った時の色 */
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease; /* 色が変わるまでの時間 */
}コードの参照先
WordPressで簡単なサイトマップページを作れるショートコードの実装方法【プラグイン不要】 – 寝ログ
https://nelog.jp/sitemap-shortcode
【WordPress】タグ一覧ページにページネーションを実装する方法 – ONZE
https://on-ze.com/archives/6598
クリック率向上のために!WordPressで「タグ一覧」に「記事数」を追加する方法 – 情報科学屋さんを目指す人のメモ
https://did2memo.net/2012/11/28/wordpress-the-tags-with-count/
関数リファレンス/get tags – WordPress Codex 日本語版
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_tags
WordPressタグクラウドは数が多かったり、類似タグが複数あるとSEO的には良くないという意見もあります。タグについて特に管理してない人は「noindex」設定をした方がいいかもしれません。




