WordPress無料テーマ「Cocoon」で大枠となる色「サイトキーカラー」の色を設定する方法です。
サイトキーカラーはヘッダー背景や見出し、サイドバーなどをいっぺんに変えることができるサイトのメインとなる色でWEBサイトのイメージカラーみたいな色設定。
サイトキーカラーの色の設定手順
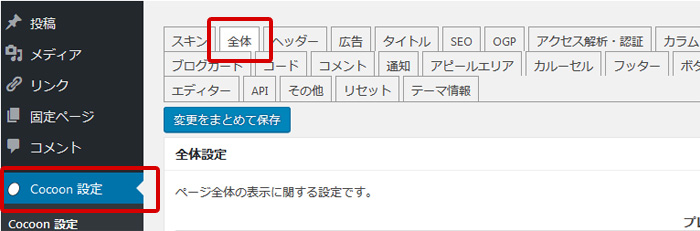
ダッシュボード → Cocoon設定 → 「全体」タブを選択 →

キーカラーのサイトキー項目でカラー色をカラーチャートから選ぶか、カラーコードを記入 →

「変更をまとめて保存」で変更を保存

カラーチャートはマウスでポインタを動かしながら手動で調整します。
色のコードが決まっている人はカラーコード記入欄に数値を入力してください。
「Cocoon」でサイトキーカラーを設定すると見出し、サイドバー、ヘッダー、フッター、カテゴリータブ、引用部分、テーブル等々で適応され、WEBサイトデザインに統一感を持たすことが可能です。
※ 一部分はサイトキーカラーとは違う色を設定したい場合は、その箇所のタブで設定したり、クラス指定でCSS設定すると反映されます。
例えば、フッターは違う色にしたい場合はCocoon設定の「フッター」タブで設定すると、そちらの方が優先されるといった感じです。
サイトキーカラーは設定する色によってはh2タグフォントの色が白になるそうなので(濃い色のキーカラーの場合は自動的にテキストフォントは白になる仕様らしい)
テキストの色は白以外にしたい人はサイトキーテキストカラー色の設定も同時に行った方がよいかもしれません。
サイトキーテキストカラーの色の設定手順
サイトキーカラーの下に「サイトキーテキストカラー」の項目がありますので、そこから設定できます。

やり方は「サイトキーカラーの色の設定手順」と同じです。
他の設定の影響により色が変わるのを避けたい場合も先にサイトキーテキストカラーを決めて設定しておくのもいいかもしれない。
https://wp-cocoon.com/key-color/
Cocoon 設定、全体より『サイトキーカラー』を設定した際CSSを触ってないのに記事内h2タグのフォントが白くなる | Cocoon フォーラム
https://wp-cocoon.com/community/bugs/cocoon-child-style-css%E3%83%BBeditor-style-css%E3%81%AE%E8%AA%AD%E3%81%BF%E8%BE%BC%E3%81%BF%E9%A0%86%E4%BD%8D%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/