WEBサイトのURL欄にパラメータを入力するだけでスクリーンショットが自動生成してくれるAPI「WP REST API」の使い方のメモ書きです。
「WP REST API」はWordPress提供のAPIでWordPressサイトコンテンツを取得することができる仕組みでWordPress 4.7から正式に導入されたようです。
「WP REST API」
https://ja.wp-api.org/
「WP REST API」
https://ja.wp-api.org/
スクリーンショット自動生成はWordPress未使用のWEBサイトでも利用できます(もしかしたら上手く生成できないサイトもあるかもしれません)
スクリーンショット自動生成パラメータ
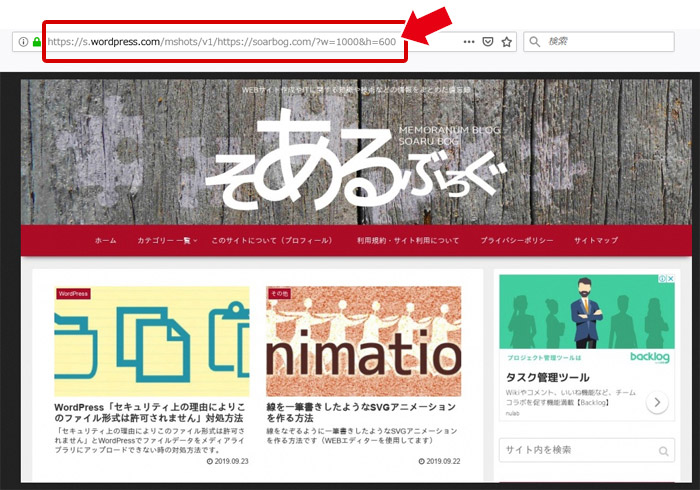
URLパラメータをブラウザのURL欄に記入し「Enterキー」押したり「→」ボタン押して、入力URLへ遷移させるとスクリーンショットが自動生成されます。
サイズ指定有り
https://s.wordpress.com/mshots/v1/(対象URL)?w=(横サイズ)&h=(縦サイズ)記入例:
https://s.wordpress.com/mshots/v1/https://www.google.co.jp/?w=1000&h=600

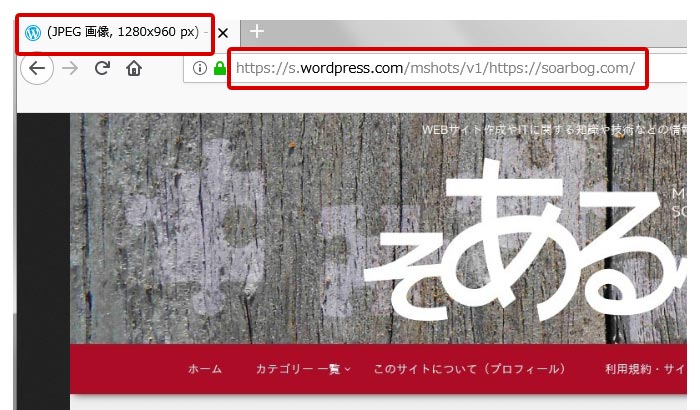
サイズ指定無し:1280×960pxの4:3比率で自動生成されます
https://s.wordpress.com/mshots/v1/(対象URL)記入例:
https://s.wordpress.com/mshots/v1/https://www.google.co.jp/

最初にWP REST APIスクリーンショット自動生成を使った際に黒い読み込みする画面が出てくる場合があるようですが、同じURLパラメータを再び入力して「Enterキー」押したりするとスクリーンショットが自動生成されます。

再入力しても黒い画面からスクリーンショット画像に遷移しない場合は生成できないWEBサイトだと考えられます。
URLパラメータを入力するだけ、縦横の大きさも変更可能なので覚えておくと便利だと思う。



