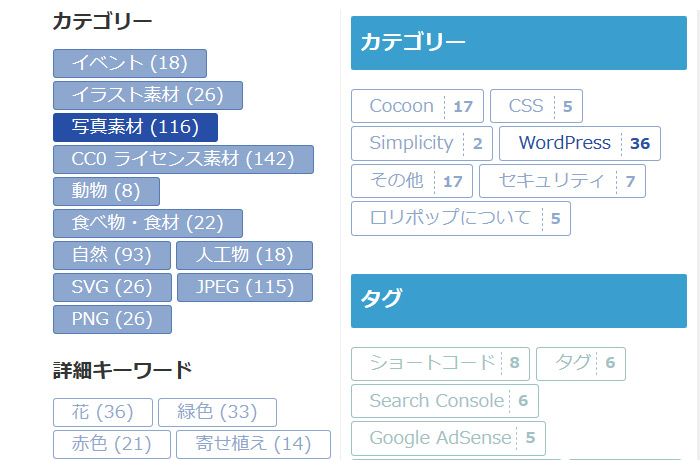
サイドバーに表示するカテゴリ一覧を作った時にタグクラウド(投稿数にもリンク有り)と統一したようなデザインにしたかったので<a>タグ内に投稿数が表示されるカテゴリー一覧ショートコードを作った時の方法を記しました。

またwp_list_categoriesのshow_count=1設定では
<a href="URLアドレス">カテゴリー</a>(投稿数)という風に出力され投稿数が<a>タグの外側に表示され、投稿数にはリンクがない状態だったのでget_categories()関数を使いカテゴリーを取得してます。
php編集する作業前にバックアップを取っておきましょう。
投稿数を()で囲っているショートコード
//サイドバーカテゴリーショートコード
function mycategories() {
ob_start();?>
<?php
$args = array(
'order' => 'ASC',
'exclude' => '1',
);
$categories = get_categories( $args );
foreach( $categories as $category ){
echo '<div class="mycategorie"><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . ' ('.$category->count.') </a></div> ';
}
?>
<?php
return ob_get_clean();
}
add_shortcode('sidebarcategorie', 'mycategories');<!-- エディターでのショートコードの書き方 -->
[sidebarcategorie]$args = array(
‘order’ => ‘ASC’,
‘exclude’ => ‘1’,
);
の部分でパラメータを設定しています。
order → 並べ替えのやり方の指定 ASC(昇順:初期値)、desc(降順)
exclude’ → 一覧に表示しないカテゴリーをIDで指定 複数IDある時は,(カンマ)で区切ります。
書き方例:’exclude’ => ‘1,10’
‘ (‘.$category->count.’) </a></div> ‘ の部分でカテゴリーオブジェクトを使い投稿数が表示されるように設定しています。
$category->count → 投稿数を出力
$category->term_id → ID取得
$category->name → カテゴリ名を出力
パラメータやカテゴリーオブジェクトは上で書き記したもの以外にもあります。
他の設定についてはWordPress Codexのページを参照してください↓
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_categories
コード参考元【WordPress】タグ一覧・カテゴリー一覧をリンク付きで取得し表示する例 – BLOG AND DESTROY
https://blog-and-destroy.com/1228
/*CSS装飾*/
.mycategorie a {
background-color: rgba(28, 80, 157, 0.5);
border: 1px solid rgba(28, 80, 157, 0.5);
border-radius: 3px;
text-decoration: none;
padding: 0 1em;
color: #fff;
display: inline-block;
margin-top: 3px;
font-size: 18px
}
.mycategorie a:hover {
background-color: #274ea6;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
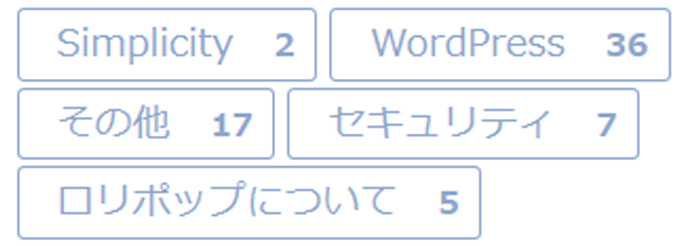
}投稿数が()に囲われてない数字だけのショートコード

投稿数が()に囲われてない数字だけの出力にしたい場合は数字を<span>タグで囲うのが勝手がいいかなと思います。数字をバックグラウンドを〇にする等の数字だけの装飾もできます。
//サイドバーカテゴリーショートコード()無し
function mycategories2() {
ob_start();?>
<div class="mycategorie">
<?php
$args = array(
'order' => 'ASC',
'exclude' => '67',
);
$categories = get_categories( $args );
foreach( $categories as $category ){
echo '<a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '<span class="mycategorie-link-count">'.$category->count.'</span></a> ';
}
?>
</div>
<?php
return ob_get_clean();
}
add_shortcode('sidebarcategorie2', 'mycategories2');<!-- エディターでのショートコードの書き方 -->
[sidebarcategorie2]‘<span class=”mycategorie-number”>’.$category->count.'</span></a> ‘ の部分で数字が<span>タグで囲われるように設定しています。
/*CSS装飾()無し*/
.mycategorie-link-count {
margin-left: 10px;
padding: 0px 4px 0px 8px;
font-size: 15px;
font-weight: bold;
border-left: 1px dashed rgba(28, 80, 157, 0.5);
}
.mycategorie a {
background-color: #fff;
border: 1px solid rgba(28, 80, 157, 0.5);
border-radius: 3px;
text-decoration: none;
padding: 0 0.3em 0 1em;
color: rgba(28, 80, 157, 0.5);
display: inline-block;
margin-top: 3px;
}
.mycategorie a:hover {
color: #274ea6;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}カテゴリ一覧ショートコード実装コードをfunctions.phpに追記
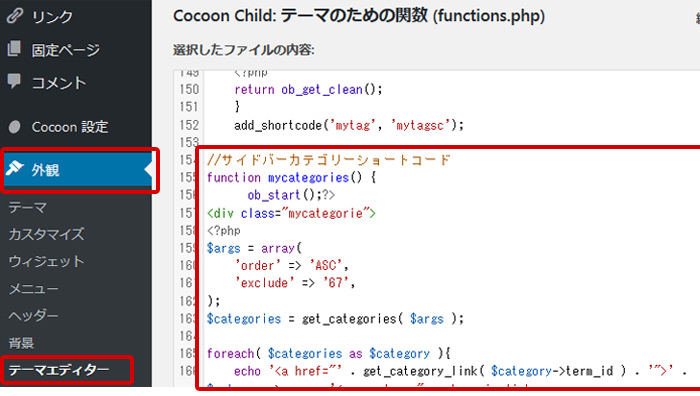
実装コードはfunctions.phpに記述します。
ダッシュボード → 外観 → テーマエディター →
functions.php(子テーマ推奨)子テーマがある場合は子テーマの方のfunctions.phpにカテゴリ一覧ショートコード実装コードを追記し、保存します。

「テキスト」ウィジェットのエディターにショートコード記述
functions.phpで実装コードを追記したら、
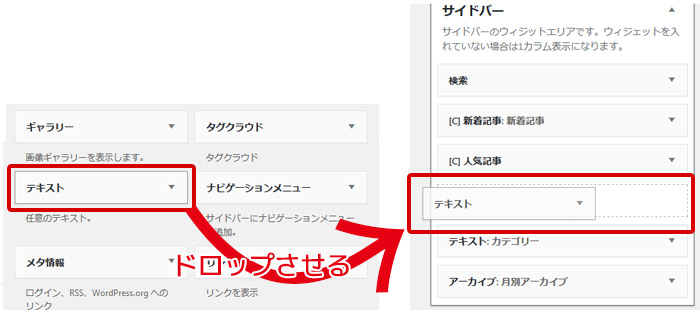
ダッシュボード → 外観 → ウィジェット →
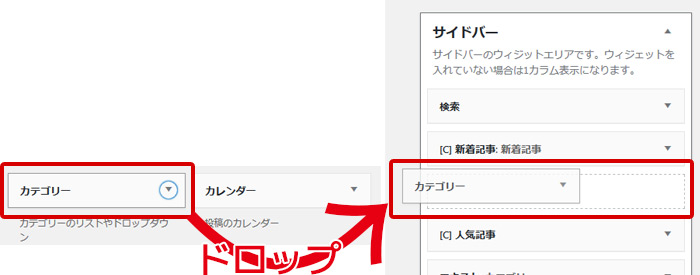
ウィジェットの「テキスト」をウィジェットエリアのサイドバーウィジェットにドロップさせ、

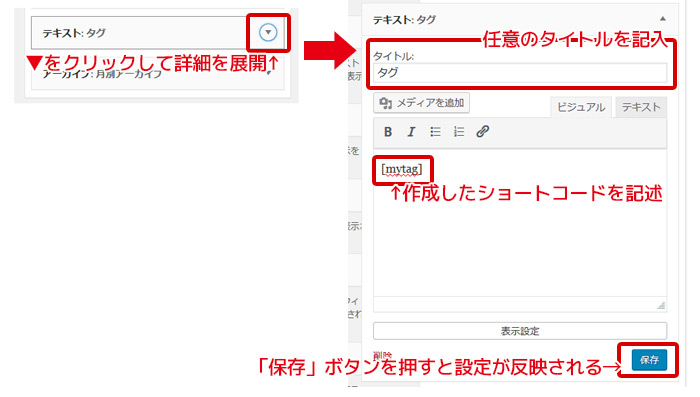
▼ボタンを押し詳細項目を展開させ、エディターにショートコードを記述して「保存」ボタンを押して設定を反映させてください。

これでサイドバーにカテゴリー一覧が表示されます。
私はテーマにある梱包されてるウィジェットのカテゴリーではCSS装飾する際にタグクラウドに似せて統一感持たせるために微調整する方が大変かなと思いショートコードを作りました(元からCSS装飾されている為、調整が必要)
特にCSS装飾で変えるつもりはない、テーマに梱包されているデザインで十分な場合はウィジェットのカテゴリーを使った方が効率的だと思います。