animationプロパティを使ったCSSだけで動くグラデーションのアニメーション作成方法です。

動きが付くだけでWEBサイトの雰囲気が変わります。今回は背景にグラデーションのアニメーションを指定する方法ですがヘッダーやフッターに付けたり、投稿記事の一部分だけに設定したりと応用が利くと思います。
CSS GRADIENT ANIMATOR というサイトで生成したCSSコードを利用しています。
「CSS GRADIENT ANIMATOR」
https://www.gradient-animator.com/
このサイトはブラウザ上で変化するグラデーションアニメーションのCSSコードを簡単に作成することが可能です。角度、スピード、配色、スピードがプレビューを見ながら細かく調整できます。
https://www.gradient-animator.com/
このサイトはブラウザ上で変化するグラデーションアニメーションのCSSコードを簡単に作成することが可能です。角度、スピード、配色、スピードがプレビューを見ながら細かく調整できます。
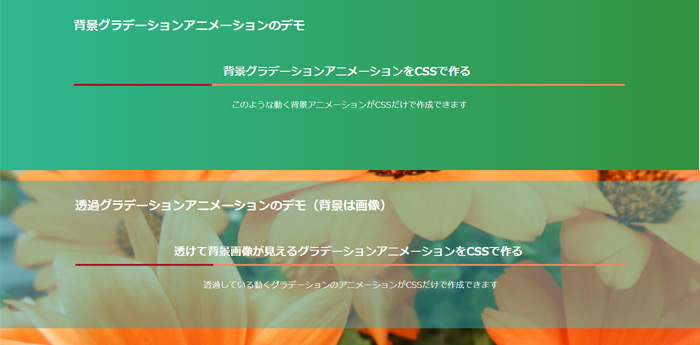
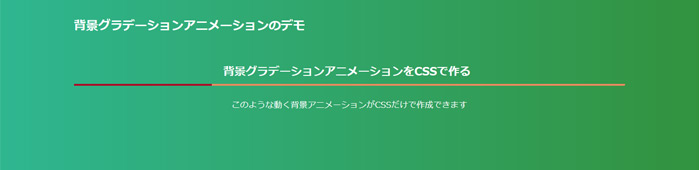
グラデーションアニメーション背景

body {
background: linear-gradient(270deg, #d0df00, #348117, #2bdbe4, #26768e, #330bd7);
background-size: 1000% 1000%;
-webkit-animation: bg-gradation 30s ease infinite;
animation: bg-gradation 30s ease infinite;
}
@-webkit-keyframes bg-gradation {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@keyframes bg-gradation {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}コード参考元>美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も! | Webクリエイターボックス
https://www.webcreatorbox.com/tech/css-gradient
背景に画像を設定して透過グラデーションアニメーションを上に配置

bodyの背景に画像を配置して、その上のdivの背景にグラデーションアニメーションを設定。下にある画像が見えるようにグラデーションは透過させています。
body {
background-image: url(背景画像URL);
position: relative;
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.gradation {
height: 100%;
background: linear-gradient(270deg, #d0df0061, #3481175e, #2bdbe473, #26768e70, #330bd766);
background-size: 1000% 1000%;
-webkit-animation: bg-gradation 30s ease infinite;
animation: bg-gradation 30s ease infinite;
}
@-webkit-keyframes bg-gradation {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@keyframes bg-gradation {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}<!-- HTML -->
<body>
<div class="gradation">
</div>
</body>コード参考元CSSで背景に動くアニメーションをつける方法・ツール【めちゃ簡単】 | Tarokenlog
https://taroken.org/css-gradient-animator/
色や透過はお好みに合わせて調整してください。
animationプロパティ、@keyframes(@-規則)についての解説記事も書きました。良かったら合わせてご覧ください↓