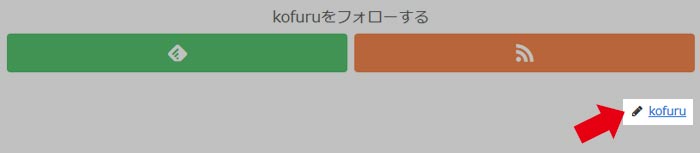
WordPressではデフォルトの状態だと投稿者名が表示される仕様になっています。

デザイン上必要なかったりすると表示されてても不要だったり、セキュリティ対策として非表示の方がいい場合もあります。
※この記事で説明してる方法は投稿者名をcontent.php上の呼び出しを削除したりするやり方ではなく、CSSでページ上では見えなくする方法です。HTMLコードの中に投稿者名は残っている状態です。

投稿者名をCSSで非表示にする
スタイルシート (style.css)に以下の記述を加えます。
/** 投稿者名非表示 **/
投稿者名のセレクタ {
display: none;
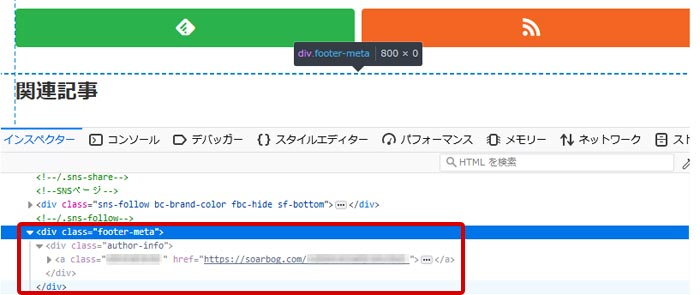
}テーマによって投稿者名のセレクタのクラス名が違いますが投稿者名のセレクタに「display: none;」を指定すれば、要素ごと非表示になると思います。
https://developer.mozilla.org/ja/docs/Web/CSS/display
※「display: none;」はブラウザ上では非表示になりますがHTMLコードの中には存在しており、多少知識がある人が見るとログイン名がこれで分かりますので「デザイン上で投稿者名を見えなくする」方法だと考えてください。
Author Archivesページの投稿者名を伏せたい場合は、
・Author ArchivesページのURLをカスタマイズ、Authorアーカイブページアクセスはトップページリへダイレクトにする
・ブログ上の表示名をニックネームにする
・Edit Author Slugプラグインを使い投稿者アーカイブに表示される名前を変更
上記のようなログイン名と違う名前が表示される作業をするといいと思います。
WordPressテーマCocoonとSimplicityでの投稿者名CSSで非表示にする方法
CocoonとSimplicityというテーマを利用させてもらってるので、このテーマでのやり方を書いておきます。
Cocoon
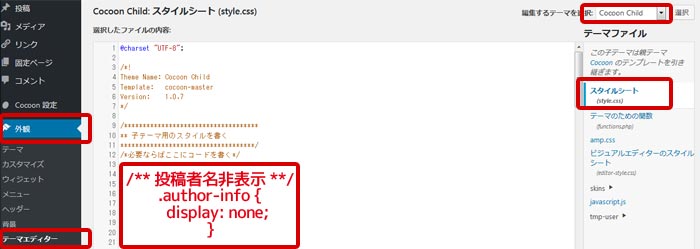
外観 → テーマエディター → Cocoon Child: スタイルシート (style.css)
/*必要ならばここにコードを書く*/の下に以下の記述を加える
/** 投稿者名非表示 **/
.author-info {
display: none;
}
Simplicity
外観 → テーマの編集 → Simplicity2 child: スタイルシート (style.css)
/* Simplicity子テーマ用のスタイルを書く */の下に投稿者リンクを非表示にする以下コードを追記述する
/*投稿者非表示 */
.post-author.vcard.author{
display:none;
}
Simplicityというテーマではphp編集で投稿者名を無くしてしまうとGoogle Search Consoleでエラーが起きる場合もあるようなのでCocoon(コクーン)も画面のデザイン上で見えなくする方法にしました。
投稿者情報の表示はHTMLコードの中にはあった方が検索エンジンに記事著作者が分かりエラーにならないのかもしれないです。