テンプレートタグのwp_tag_cloud()を利用したタグクラウド(タグ一覧)を出力するショートコード作成の備忘録です。
php編集する際は失敗した時のために作業前にバックアップを取っておいてください。
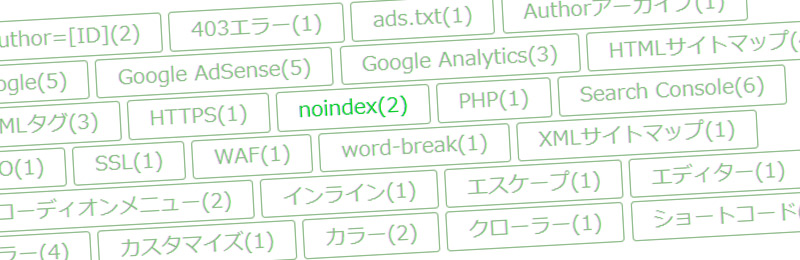
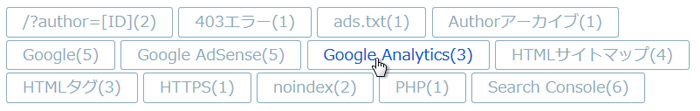
wp_tag_cloud()で作成したタグ一覧

//タグクラウドショートコードwp_tag_cloud()
function mytagsc4() {
ob_start();?>
<div class="mytagcloud">
<?php wp_tag_cloud('largest=16&smallest=16&unit=px&orderby=count&order=DESC&number=25&show_count=1'); ?>
</div>
<?php
return ob_get_clean();
}
add_shortcode('mytag4', 'mytagsc4');<!-- エディターでの書き方 -->
[mytag4]wp_tag_cloud(‘largest=16&smallest=16&unit=px&orderby=count&order=DESC&number=25&show_count=1’);でパラメータを指定しています。
largest → 件数が多い一番大きいタグのフォントサイズ指定
smallest → 件数が少ない一番小さいタグのフォントサイズ指定
unit → フォントサイズの単位
number → 表示するタグの数
orderby → タグ名順に表示
order → 並び順(’ASC’<昇順:初期値>、’DESC’<降順>、’RAND’<ランダム>)
show_count= → 投稿数を表示する1またはtrue、表示しないは0またはfalse
exclude → 表示しない除外タグID指定。複数ある場合は,(カンマ)でIDを区切ります。
例:$tags = get_tags(‘largest=16&smallest=16&unit=px&exclude=15,25‘);
他のパラメータなどについてはWordPress Codexのページを参照してください↓
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_tag_cloud
「続きはこちら」リンクを付ける
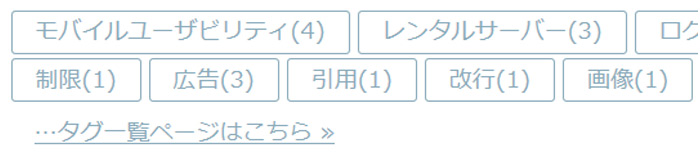
タグを全て表示させた一覧別ページがあり、続きはこちらを付けてジャンプさせる場合は
<div class=”tagslistrink”><a href=”URL#ジャンプ先のid名”>…タグ一覧ページはこちら »</a></div>を追記するといいかもしれません。

//タグクラウドショートコードwp_tag_cloud()続きはこちらリンク有り
function mytagsc5() {
ob_start();?>
<div class="mytagcloud">
<?php wp_tag_cloud('largest=16&smallest=16&unit=px&orderby=count&order=DESC&number=25&show_count=1'); ?>
</div>
<div class="tagslistrink"><a href="URL#ジャンプ先のid名">…タグ一覧ページはこちら »</a></div>
<?php
return ob_get_clean();
}
add_shortcode('mytag5', 'mytagsc5');<!-- エディターでの書き方 -->
[mytag5]https://office-ing.net/blog/wordpress-tag-cloud-customize-for-senior/
WordPressのタグクラウドをたった1行で自作・改造する色々 : おち研
http://www.02320.net/wordpress_custom_tag_cloud/
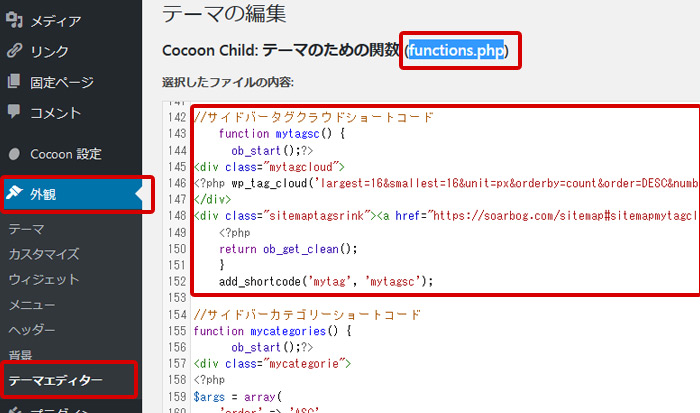
タグ一覧ショートコード実装コードはfunctions.phpに追記
実装コードはfunctions.phpに記述します。
ダッシュボード → 外観 → テーマエディター →
functions.php(子テーマ推奨)子テーマがある場合は子テーマの方のfunctions.phpにタグ一覧ショートコード実装コードを追記してください。

タグ一覧CSS装飾
CSS装飾の一例です。自分のWEBサイトに合うようカスタマイズしてください。
.mytagcloud a {
background-color: #fff;
border: 1px solid rgba(23, 90, 121, 0.5);
border-radius: 3px;
text-decoration: none;
padding: 0 1em;
color: rgba(23, 90, 121, 0.5);
display: inline-block;
margin-top: 3px;
}
.mytagcloud a:hover {
color: #0e59ca;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
/* 続きはこちらを付けた場合 */
.tagslistrink a {
color: rgba(23, 90, 121, 0.5);
padding: 0 1em;
}
.mytagcloud a:hover,.tagslistrink a:hover {
color: #0e59ca;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}