【HTMLサイトマップをプラグイン無しでショートコードを作り実装(WordPress)】からの続き記事になります。実装方法については前回の記事を読んでください。

functions.phpに貼ったHTMLサイトマップを出力するショートコードの実装コードを自分好みの表示になるように編集する方法をいくつか書きます。
※ 失敗した時やトラブルに備えバックアップを取っておいてください。
コンテンツの表示順番を変更
前記事で書いた[sitemap]ショートコードでHTMLサイトマップを出力できる実装コードは固定ページ → 投稿ページ → カテゴリー → 月別アーカイブの順番で並んでいるカテゴリーを一番上に表示したい、記事一覧を一番下にしたい…という風に考え、
[sitemap category="1" archive="1" page="1" single="1"]とショートコードを書いてもページで出力される時の順番は固定ページ → 投稿ページ → カテゴリー → 月別アーカイブです。

出力される順番はfunctions.phpに記述しているコードの方を変えます。
<?php if ($コンテンツID): ?>
<h2>〇〇〇</h2>
<ul>
<?php wp_△△ ?>
</ul>
<?php endif; ?>
ごと順番を入れ替えます。
各コンテンツのコードの括りは以下のようになっています。
(コンテンツごとで引かれている下線の色が分かれてます)
//サイトマップショートコード
add_shortcode('sitemap', 'sitemap_shortcode');
if ( !function_exists( 'sitemap_shortcode' ) ):
function sitemap_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'page' => 1,
'single' => 1,
'category' => 1,
'archive' => 0,
), $atts ) );
ob_start();?>
<div class="sitemap">
<?php if ($page): ?>
<h2>固定ページ</h2>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($single): ?>
<h2>記事一覧</h2>
<ul>
<?php wp_get_archives( 'type=alpha' ); ?>
</ul>
<?php endif; ?>
<?php if ($category): ?>
<h2>カテゴリー</h2>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($archive): ?>
<h2>月別アーカイブ</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<?php endif; ?>
</div>
<?php
return ob_get_clean();
}
endif;ショートコード実装コードの参照先寝ログ
https://nelog.jp/sitemap-shortcode
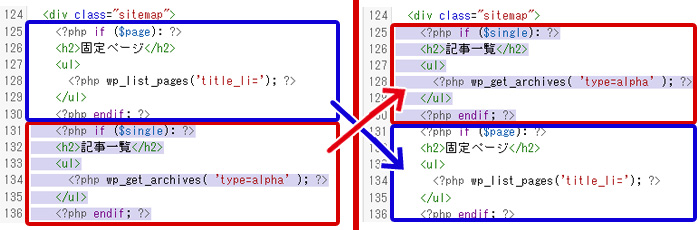
例:固定ページと記事一覧を入れ替える場合
<?php if ($page): ?>
<h2>固定ページ</h2>
<ul>
<?php wp_list_pages(‘title_li=’); ?>
</ul>
<?php endif; ?>
<?php if ($single): ?>
<h2>記事一覧</h2>
<ul>
<?php wp_get_archives( ‘type=alpha’ ); ?>
</ul>
<?php endif; ?>
↓↓
<?php if ($single): ?>
<h2>記事一覧</h2>
<ul>
<?php wp_get_archives( ‘type=alpha’ ); ?>
</ul>
<?php endif; ?>
<?php if ($page): ?>
<h2>固定ページ</h2>
<ul>
<?php wp_list_pages(‘title_li=’); ?>
</ul>
<?php endif; ?>

これで出力される時のコンテンツの順番を自分好みに変更できます。
オプションのデフォルト表示を変更
各コンテンツ(page:固定ページ、single:投稿ページ、category:カテゴリー、archive:月別アーカイブページ)の表示・非表示を設定できるデフォルトオプションを変える方法です。
上記で紹介したコードは月別アーカイブはデフォルトでは非表示になっており、出力表示する場合は[sitemap archive="1"]と記述しなければ表示されません。
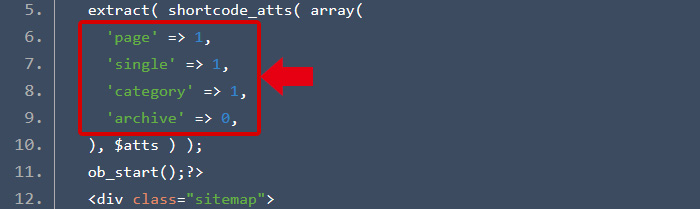
デフォルトで表示・非表示の設定は以下の箇所です。

例えば[sitemap]と記述して全てのコンテンツが表示されるようにしたいのなら、実装コードの『’archive’ => 0,』を『’archive’ => 1,』に変えてください。
逆にデフォルトでは非表示するコンテンツは値を『=> 0,』にしてください。
『=> 1,』が表示で『=> 0,』が非表示の指定です。
h2のカテゴリ名称の表示を変更
記事一覧 → 記事(個別) とか 月別アーカイブ → 記事(月別) などサイトマップの各コンテンツの表示されてる名称を変更する方法です。
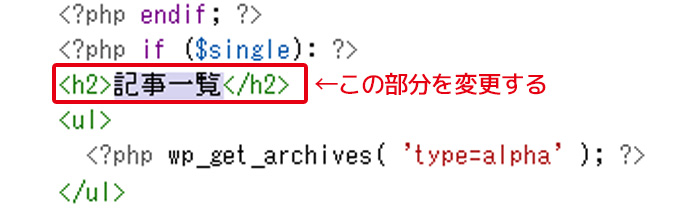
<?php if ($コンテンツID): ?>
<h2>ここを変更する</h2>
<ul>
<h2></h2>の間にある文字列を変更して下さい。

例:記事一覧の名称変更
<?php if ($single): ?>
<h2>記事一覧</h2>
<ul>
↓↓
<?php if ($single): ?>
<h2>投稿記事(個別)</h2>
<ul>
投稿表示の数に制限を付ける
ページリンク表示されるのは10個までとか表示される数を限定する場合。
<ul>
<?php wp_△△( ‘○○’ ); ?>
</ul>
に、&limit=(表示させたい投稿数)を追加します。
<?php wp_△△( ‘○○【ここに&limit=(表示数)を追記】’ ); ?>
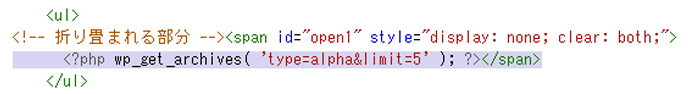
例:記事一覧の表示を10個までにする
<ul>
<?php wp_get_archives( ‘type=alpha&limit=10’ ); ?>
</ul>

投稿数が多いコンテンツはアコーディオンの折りたたみにしてクリックすると中身が展開する方法を以前別記事にて書きましたのでコンパクトに表示したい人はよかったら閲覧ください。
WordPressテーマ「Cocoon」利用者向けに書いた記事で、このページで紹介した実装コードとテーマCocoonのサイトマップ実装コードは少し違いますが参考になるかなと思います。




