投稿数が多いものはリストが長くページ上に表示する時にボリュームが多いのもある(サイトマップの記事一覧とか、タグ一覧とか)
折りたたまれていた方がスッキリで見やすい場合もあるなと思い、見たい場合はクリックすれば展開するコードやタグを調べたので備忘録として記事に書きました。
HTMLタグだけで作れる折りたたみ機能(onclick=””)
<!-- 折り畳み展開 -->
<span onclick="obj=document.getElementById('open1').style; obj.display=
(obj.display=='none')?'block':'none';">
<a style="cursor:pointer;">▼ クリックまたはタップして記事一覧を表示</a>
</span>
<ul>
<!-- 折り畳まれる部分 -->
<span id="open1" style="display: none; clear: both;">
<li>**ここは折りたたまれる部分です**</li>
<li><a href="URL">折りたたまれる部分にリンク付けたい場合</a></li>
</span>
</ul>実例としてはこんな感じになります↓
HTMLタグとCSSで作る折りたたみリスト(input要素)
【HTML】
<!-- 折り畳み展開 -->
<div class="openbox">
<label for="pushlabel">▼ クリックまたはタップして記事一覧を表示</label>
<input id="pushlabel" class="inputcss" type="checkbox" />
<span class="boxshow">
<!--折り畳まれる部分-->
<ul>
<li>**ここは折りたたまれる部分です**</li>
<li><a href="URL">折りたたまれる部分にリンク付けたい場合</a></li>
</ul>
</span>
</div>【css】
.openbox input {
display: none; /* チェックボックスを隠す */
}
.openbox .boxshow {
height: 0;
opacity: 0; /* 折り畳んだ時に中を透明にする */
display: none;/* 閉じた時に中身の要素をなくす */
}
.inputcss:checked + .boxshow {
height: auto;
opacity: 1; /*クリックやタップで中を表示させる*/
display: block;/* 折り畳みになるように */
}
.openbox label {
background: #babbbb;
padding: 5px 10px;
}実例としてはこんな感じになります↓
- **ここは折りたたまれる部分です**
- 折りたたまれる部分にリンク付けたい場合
タグ参考先記事サルワカ
https://saruwakakun.com/html-css/reference/accordion
WordPress利用者は投稿エディタで記入する際は注意が必要
HTMLタグとCSSで作るアコーディオンの方の参考先記事には「WordPress投稿エディタではbrタグやpタグが自動挿入され、展開しない(アコーディオンが開かない)ことがある」と書かれていました。(WordPress投稿エディタでinput要素を使うと余計なタグが入るって記事が参考先以外にもありました)
テキストエディタ上でタグの書くときに改行させず、詰めてタグ同士の余白・改行がないように書いた方がよさそうです。
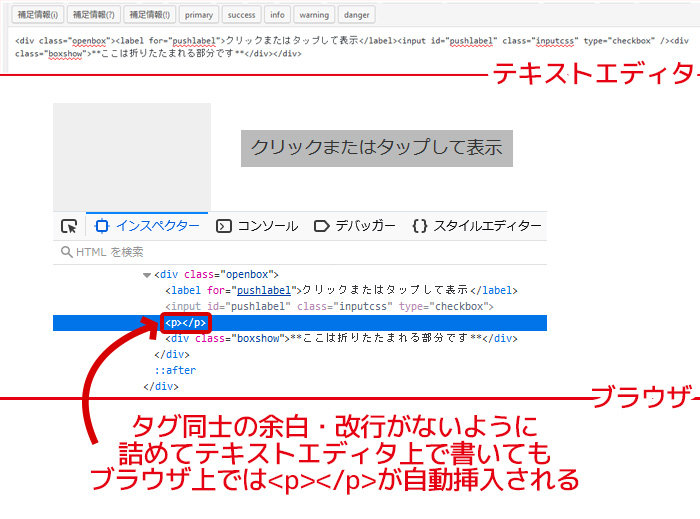
私も最初は展開せず、確認すると<input>の下に<p></p>が自動挿入されてしまっていた事が原因で開きませんでした。詰めてタグ同士の余白・改行がないようにテキストエディタ上で書いてもプレビューするとブラウザ上では<p></p>が自動挿入されてしまう…。

2個めの<div>(class=”accshow”)を<span>にしたら<p></p>が自動挿入されず上手くいきました。
また、<div>タグ → <span>タグに変えた場合は折りたたんだ時、透明で見えはしなくても折り畳まれてる部分の分のスペースが空いてしまうので(つまりは実際には折り畳みになっていない).inputcss:checked + .boxshow{}にdisplay: block;を指定して、閉じた時に中身の要素をなくすために.openbox .boxshow {}にdisplay: none;を指定しました。
WordPress投稿エディタでpタグが自動挿入され上手くいかなかった記述は下記です↓
【HTML】
<div class="openbox">
<label for="pushlabel">クリックまたはタップして表示</label>
<input id="pushlabel" class="inputcss" type="checkbox" />
<div class="boxshow"><!--隠す中身-->**ここは折りたたまれる部分です**</div>
</div>
【css】
.openbox input {
display: none; /* チェックボックスを隠す */
}
.openbox .boxshow {
height: 0;
opacity: 0; /* 折り畳んだ時に中を透明にする */
}
.inputcss:checked + .boxshow {
height: auto;
opacity: 1; /*クリックやタップで中を表示させる*/
}
.openbox label {
background: #babbbb;
padding: 5px 10px;
}
input要素が原因なのか…divは改行が入るからなのか…原因がよく分かりませんが余計な改行やタグが入ってしまうのはWordPressタグ投稿エディタではあるあるなので上手くいかない人はCSSで値を変えてみると成功するかもしれません。