WEBページの見栄えを装飾する時に利用するCSS(スタイルシート)での記述場所についてまとめてみました。
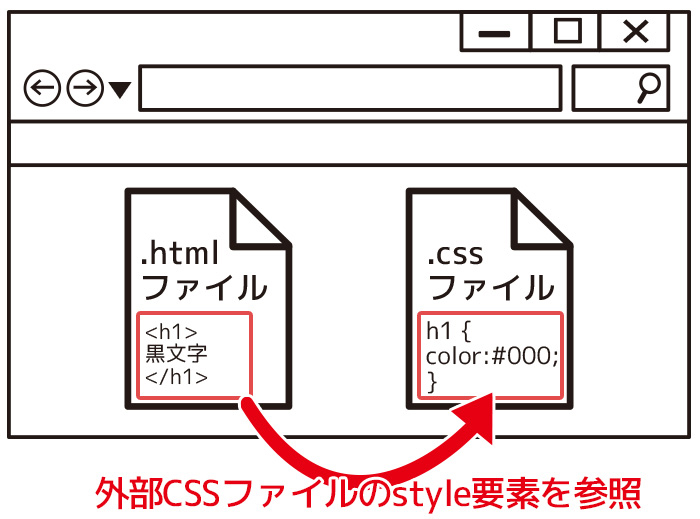
外部に書いたCSSファイルを参照
CSS用のファイルを別に作り、そこにCSSを記述して、HTMLファイルから読み込むためにCSS参照の記述をhead内(<head><link rel=”stylesheet” href=”ファイル名.css”></head>)に行う方法。
別ファイルに記述したstyle要素をページ内に読み込みして反映させる。

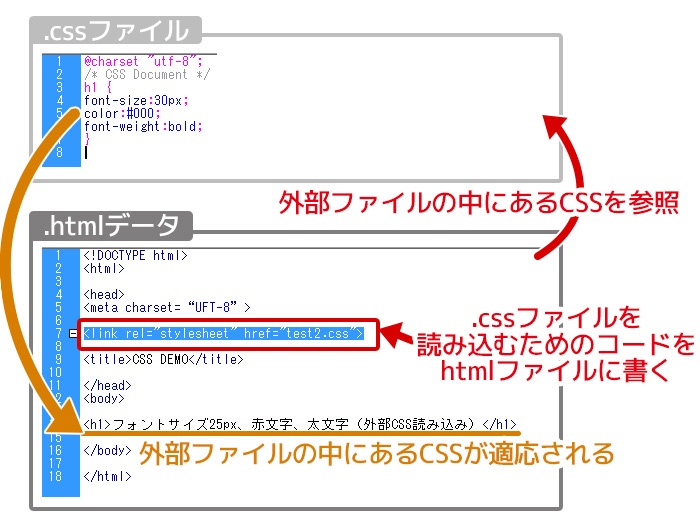
.cssファイルは、h1 { color : #000 ; }等のstyle要素を書き「(任意の名前).css」で保存します。
外部の.cssファイルを読み込むには<link rel=”stylesheet” href=”ファイル名.css”>というコードをHTMLファイルのheadタグの中に記述します。

<head>
<link rel="stylesheet" href="ファイル名.css">
</head>読み込む時のコードを書く時、ファイル指定のパスは同じフォルダ内に.cssファイルがある場合はhref=”ファイル名.css”ですが、違うフォルダに格納してる.cssファイルを使うならパスのルートも書いてください。
絶対パス(URL)
<link rel=”stylesheet” href=”https://〇〇.com/▲▲/□□/XXXX.css”>
相対パス(階層)
<link rel=”stylesheet” href=”../□□/XXXX.css”>
絶対パス、相対パス、どちらの書き方もメリットデメリットがあるので自身が使い易そうな方を使うでいいかなと思います。
絶対パスと相対パスについては下記サイトが参考になるのではないかと思う。
参考記事CSSでのURL(URI)の指定-CSSの基本
http://www.htmq.com/csskihon/012.shtml
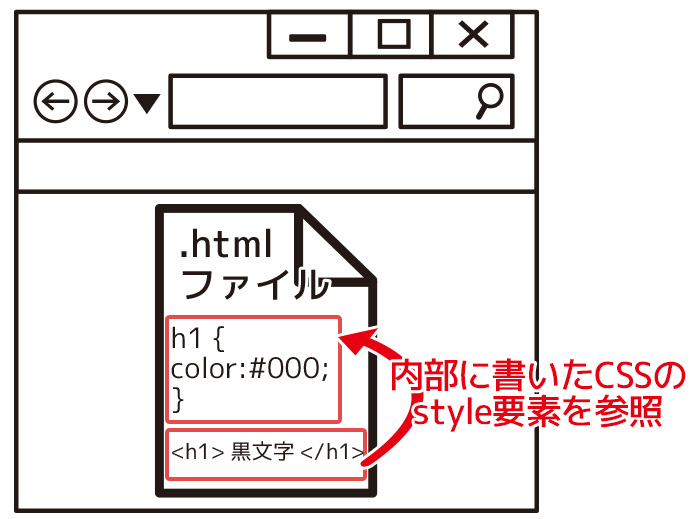
CSSのstyle要素をページのhead内に記述
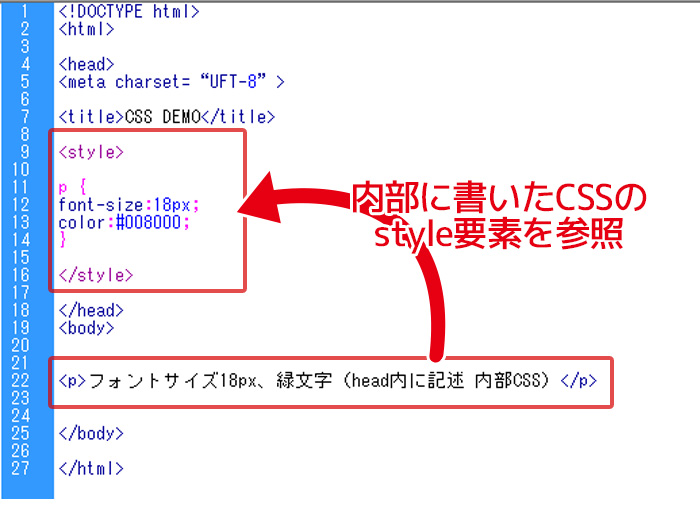
WEBページのhead内にstyle要素を書く方法。そのページ内(1つのHTMLファイル)だけにしか適用されない。

<head>~</head>の間に<style>style要素</style>を記述する。

<head>
<title>WEBサイト名</title>
<style>
ここにstyle要素を書く
</style>
</head>
<body>
</body>外部参照で全体に適応されてるCSSを特定の1ページだけ変えたい時などには使える方法だと思います。
例えば、お知らせページだけ見出しのh2の色やデザインを変えたいとか。
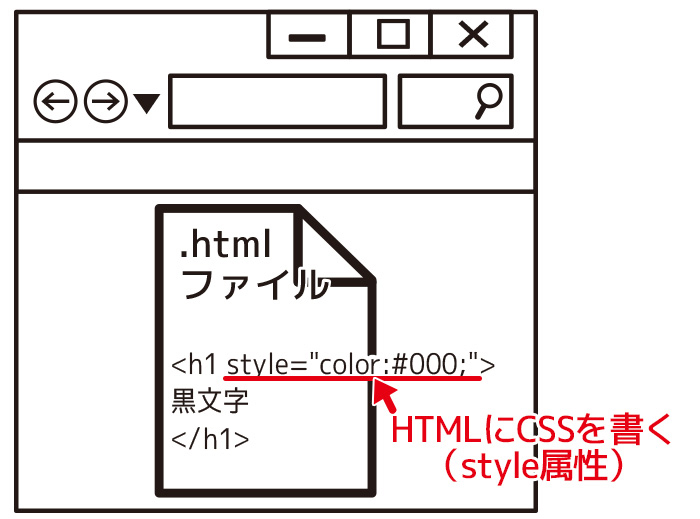
HTMLにCSSを書くインライン(style属性)
タグ内に記述して局所的に適応する装飾方法。無料ブログサービス等外部ファイルCSSに制限あったりする場合にもCSS装飾出来たりします。

style属性(style=””)と呼ばれているもので
<セレクタのタグ style=”プロパティ:値;”>
という書き方になります。
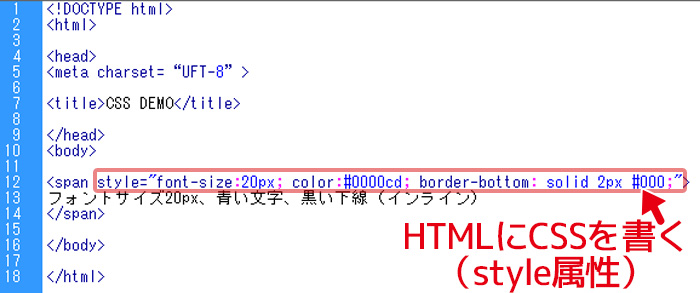
書き方例:
<span style="font-weight: bold;">太文字指定</span>複数の要素を書く場合は「;」の後にプロパティと値を加えていく
<p style="font-size:20px; color:#0000cd; border-bottom: solid 1px #000;">フォントサイズ20px、青い文字、黒い下線</p>
インラインはあまり多用してしまうとHTML記述が長くなり分かりにくくなるので使う場所は絞った方がいいかもしれない。また、WEB制作歴が長い人はあまり使わなかったり好まない人が多いかもしれません。
疑似要素はstyle属性内に書くことができない、font(<font></font>)はhtml5ではスタイルに関するタグは廃止されstyle属性が効かないと、やれる装飾には限度もあります。
個人的には「そのページのここだけ」ちょっと変えたい場面で修正が効くので使えると考えていますが。
インラインは「その書いたタグだけしか適応されない」「HTMLタグに近い場所に記述されてるのでCSS適用優先順位が一番先」なので、まとめてデザイン変更を後からしたい時には効かず不便な時もあります。1つ1つ修正しなければいけません。
参考記事HTML文書にCSSを適用する-CSSの基本
http://www.htmq.com/csskihon/004.shtml
CSSが適用される記述の優先順位
上記3つの方法の全てがかかっているタグがある場合、CSS適用の優先順位は、インラインが最優先され、外部参照が一番あとになります。
①HTMLにCSSを書くインライン → ②head内記述 → ③外部ファイル参照
HTMLタグからみて近い場所にある順に優先順位が高くCSSが適応されます。
CSSのセレクタ、プロパティ、値について

- セレクタ … 見合えを調整したいHTMLタグ
- プロパティ … 装飾やデザインの内容
- 値 … プロパティ外観から、どれを選択してどのくらいするのか
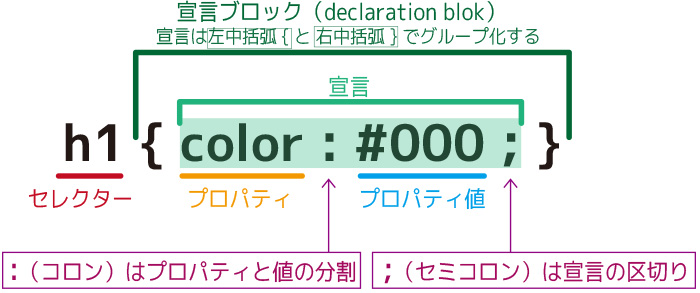
h1 { color:#000; } なら、
h1 がセレクタ
color がプロパティ
#000 が値
color:#000; が宣言
{ color:#000; } が宣言ブロック
ということになります。
セレクタを指定して:(コロン)でプロパティと値の分割して;(セミコロン)で宣言の区切り、宣言は{(左中括弧)と}(右中括弧)で囲みグループ化するのがルールの構造です。
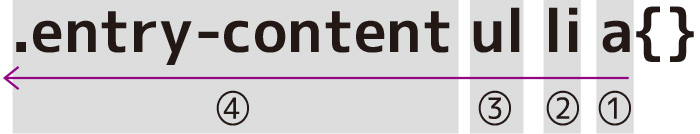
- CSSはセレクタが複数ある場合は右から左に読み込まれます

参考記事CSS の基本 – Web 開発を学ぶ | MDN
https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web/CSS_basics
構文 – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/Syntax



