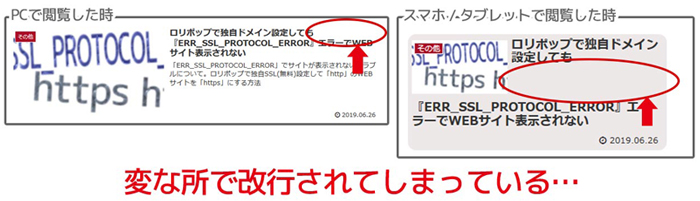
投稿ページ(記事)のタイトルが空白スペースが入ったり、変な所で改行されてしまったりする。
PCで閲覧してる時もですが…特にスマホやタブレットだと崩れたような感じになってしまい見づらい。トップページ、各ページ、サイドバーに表示してる新着記事・人気記事のタイトルまで同じ現象でした。

記号や英数字、半角文字が入ってるタイトルがそうなってしまうっぽいです。
英語と日本語や中国語では改行方法の法則みたいなのが異なる為に起きていると推察されます。半角英数字が1バイト、全角文字が2バイトというように違いがありますし、そういうデータの違いも影響しているのかもしれません。
同じような状態になっている人がいそうなので解決策を記事にしました。
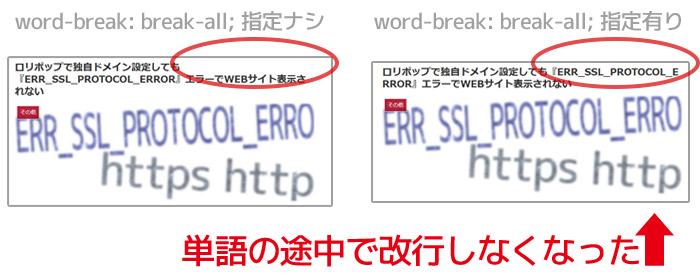
タイトルを意図しない所で改行させないようにするCSSコード
CCSでword-breakを使うと、改行方法を指定することができます。
.セレクタ {
word-break: break-all;
}
例え:
.entry-title {
word-break: break-all;
}word-breakプロパティは改行しなければ文字列がコンテンツボックスからあふれる場合にブラウザに『こういう風に改行挿入してね』と指定する方法。
break-allはどの文字間の途中でも改行すると指定するword-breakプロパティの値の1つです。

word-break: プロパティの値の種類
・normal
→(初期値)その言語の既定の改行ルールを使用して改行
・keep-all
→CJK (中国語、台湾語、日本語、韓国語) は単語の途中では改行しない、他言語はnormalと同じ挙動
・break-all
→どの文字の間でも、単語の途中でも改行
・break-word
→基本は単語の区切りで改行、適切に改行できる場所がない場合に限り単語の途中で改行
https://developer.mozilla.org/ja/docs/Web/CSS/word-break
word-break-CSSリファレンス
http://www.htmq.com/css/word-break.shtml
keep-allは文字列がボックスからあふれたりデザインが崩れてしまうし、break-wordも結局意図しない改行が多くなるので私は『break-all(どの文字の間でも単語途中でも改行)』を指定することにしました。
デザインや利用してるテーマ・テンプレートによってバランスよく見える改行方法が異なると思いますのでbreak-allで綺麗に整わない方は他の値も試してみてください。
参考記事Fantastech(ファンタステック)
https://fantastech.net/moji-kaigyou
WordPressテーマCocoonでの意図しない改行させない為のbreak-all指定
私はCocoonというWordPressテーマを使っており、意図しない改行やスペースが起きたのはそのテーマでしたのでCocoonでの指定の方法も記しておきます。
記事ページのタイトル(.entry-title)
トップページタイトルカード(.entry-card-title.card-title.e-card-title)
新着記事(.new-entry-card-title.widget-entry-card-title.card-title)
人気記事(.popular-entry-card-content.widget-entry-card-content.card-content)
関連記事(.related-entry-card-title.card-title.e-card-title)
この5つのセレクターのクラス全てにword-break: break-all;を適応させます。
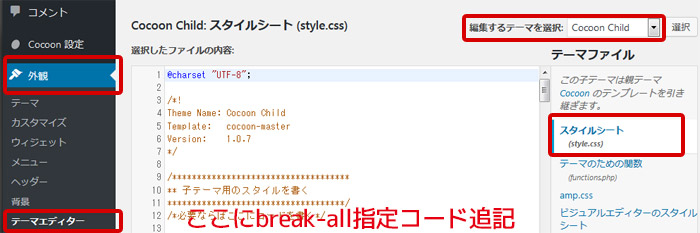
ダッシュボード → 外観 → テーマエディター → Cocoon Child: スタイルシート (style.css)

子テーマのstyle.cssに以下のコードを追記してください。
/** 記事タイトル改行指定 **/
.entry-title, .entry-card-title.card-title.e-card-title, .new-entry-card-title.widget-entry-card-title.card-title, .popular-entry-card-content.widget-entry-card-content.card-content, .related-entry-card-title.card-title.e-card-title {
word-break: break-all;
}※複数セレクターに同じ値を適応させる場合は各セレクターを「, (カンマ)」で区切ります。
視覚的に分かりやすいようにアンダーラインを色別に引いておきました。
セレクター別に指定する場合の書き方は以下です↓
/*記事ページのタイトル*/
.entry-title {
word-break: break-all;
}
/*トップページタイトルカード*/
.entry-card-title.card-title.e-card-title {
word-break: break-all;
}
/*新着記事*/
.new-entry-card-title.widget-entry-card-title.card-title {
word-break: break-all;
}
/*人気記事*/
.popular-entry-card-content.widget-entry-card-content.card-content {
word-break: break-all;
}
/*関連記事*/
.related-entry-card-title.card-title.e-card-title {
word-break: break-all;
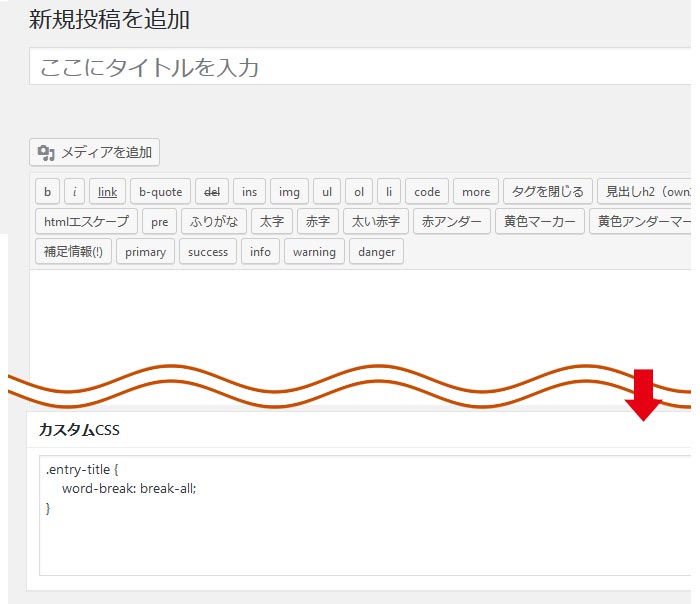
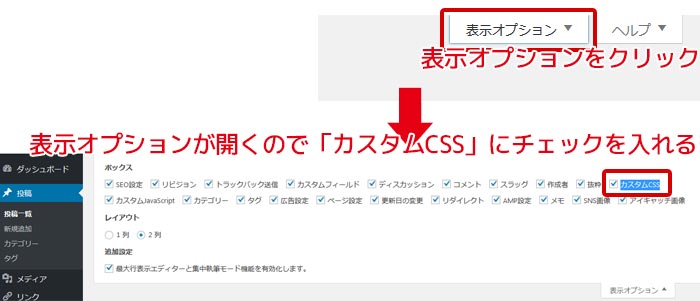
}各記事ページのタイトルは記事ごとに指定したいならば『カスタムCSS』で記事ページ個別で指定する方法もあります。記事を書く「投稿の編集」ページの下に『カスタムCSS』があります。

非表示の場合は表示オプションタブでチェックを入れて表示させて下さい。

最初はWordPressの仕様かな?と思いましたがブラウザで文字を表示する際の改行法則が各言語によって違う為に起きたみたいですね。



