ユーザビリティ(使いやすさとや使い勝手)の観点からも、検索順位に影響があるのでSEO対策としてもスマホ対応になってるかはWEBサイトを運営していく上では重要な課題となる。
WEBサイトがスマホ対応できているかどうかをチェックできるGoogle公式の無料テストツール「モバイルフレンドリーテスト」があるので、これを使うとモバイルフレンドリーページか判断してくれます。
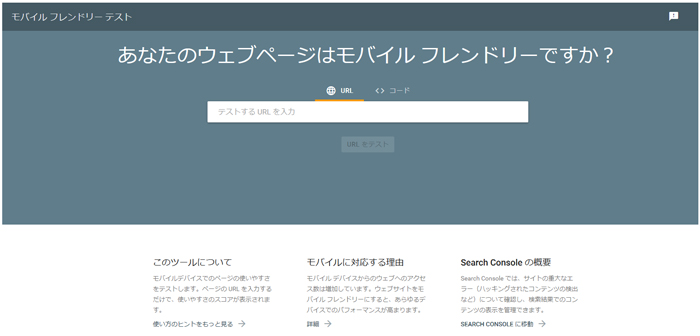
モバイル フレンドリーテストの使い方

モバイル フレンドリーテスト
https://search.google.com/test/mobile-friendly?hl=ja
モバイル フレンドリー テストツール – Search Console ヘルプ
https://support.google.com/webmasters/answer/6352293?hl=ja
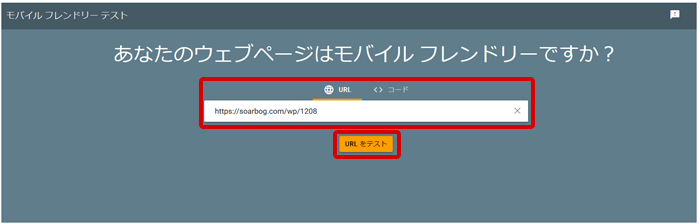
テストしたいページのURLを入力して「URLをテスト」をクリック

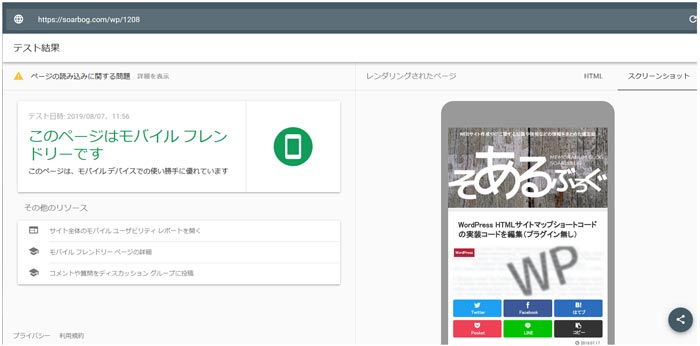
分析中の画面に切り替わるので結果が出るまで待ちます。ページのボリュームにもよりますが数分程度で早いと1分ぐらいで診断結果が出ます。
結果が合格なら「このページはモバイルフレンドリーです」と表示され、

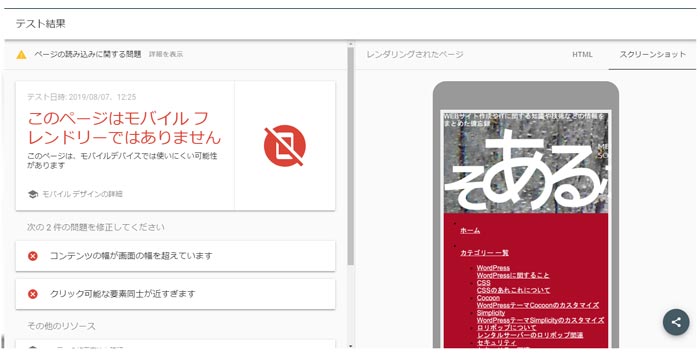
問題があれば結果が不合格なら「このページはモバイルフレンドリーではありません」と出て、修正した方がいい箇所やアドバイスが表示されます。

モバイルフレンドリーテストに合格しない(スマホ非対応)ページはスマホからの検索において順位が下がる可能性もあるようです。ページの内容などによって評価は違うそうなので非対応だからといって評価がされない訳ではないようですが対応しておいた方がいいと思う。
Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスを開始します
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
Google Developers
モバイル対応 ガイドライン
https://developers.google.com/search/mobile-sites/get-started
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
Google Developers
モバイル対応 ガイドライン
https://developers.google.com/search/mobile-sites/get-started



