引用タグについて調べていた時に【target=”_blank】【rel=”noopener”】【rel=”nofollow”】についても、よくヒットしたのと、WordPressでは外部リンクにすると自動でrel=”noopener”が挿入されるので、備忘録として記事にしておきました。
指定リンクを別タブ/別ウィンドウで開く target=”_blank”
<a href="URL" target="_blank">○○</a>外部リンクによく使われている。target属性で設定したURLページにジャンプさせて別タブ/別ウィンドウでページを開く。
target=”_blank”は、window.opener API 搾取攻撃を受けやすくなる為、rel=”noreferrer” とセットで使うことが推奨されているようです。
target=”_blank” を使用して他のページにリンクすると、新しいページが現在のページと同じプロセスで実行されます。もし新しいページで負荷の高いJavaScript が実行されると、現在のページの性能が影響を受けます。
参照先に参照元リンクを渡さないようにする rel=”noopener”
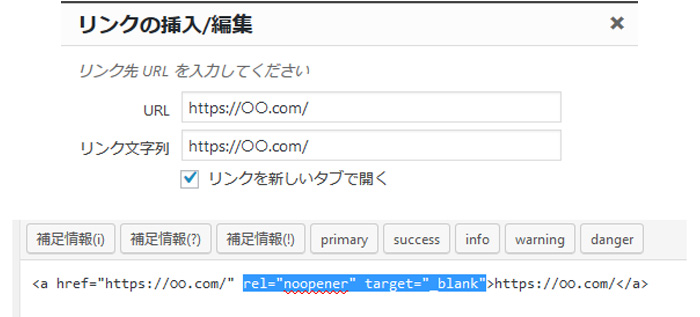
<a href="URL" target="_blank" rel="noopener">○○</a>WordPressでリンクを新しいタブで開く(target=”_blank”)にチェックを入れると自動的に「rel=”noopener”」が挿入されます。

これはtarget=”_blank”のリンク元ページのURL操作するTabnabbing(タブナビング)という脆弱性への対応でrel=”noopener”追記することによりセキュリティとパフォーマンスの低下を防ぐ為のようです。
target=”_blank”で開かれたページは参照をwindow.openerとして保持するのでリンク元ページを操作することが出来てしまう。外部リンク先に悪意あるコードが含まれていた場合フィッシングなど悪意操作をされてしまう可能性もある。
rel属性にnoopenerを付けるとリンク先がJavaScript等でwindow.openerが参照できなくなって操作制御することができるので防御策となるようです。
https://developers.google.com/web/tools/lighthouse/audits/noopener?hl=ja
Tabnabbing – Wikipedia
https://en.wikipedia.org/wiki/Tabnabbing
window.opener – Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/window.opener
リンク先を辿らなくていいと指定する rel=”nofollow”
<a href="URL" target="_blank" rel="nofollow noopener">○○</a>nofollowタグが付いてるリンクは辿らなくていい、このページを評価してる訳ではないです。と検索エンジンに伝える指示タグ。
掲示板やコメント欄など誰でもリンク掲載することが許可されているコンテンツなど内容が保証できないコンテンツ、有料リンク、ログイン画面などのクロール優先順位が低いサイトに対して使われている。
ランク付けに影響がでないようにする方法として使う場合もあるようですね。
https://support.google.com/webmasters/answer/96569?hl=ja



