自分のブログにサムネイル画像として載せたい時やクライアントにデザインを提案する時など、WEBページをスクリーンショットして画像化するのに知っておくと便利なブラウザの開発者ツール(FirefoxとGoogle Chrome)を使ってスクリーンショットする方法の備忘録です。
Firefoxで全体をスクリーンショット撮影
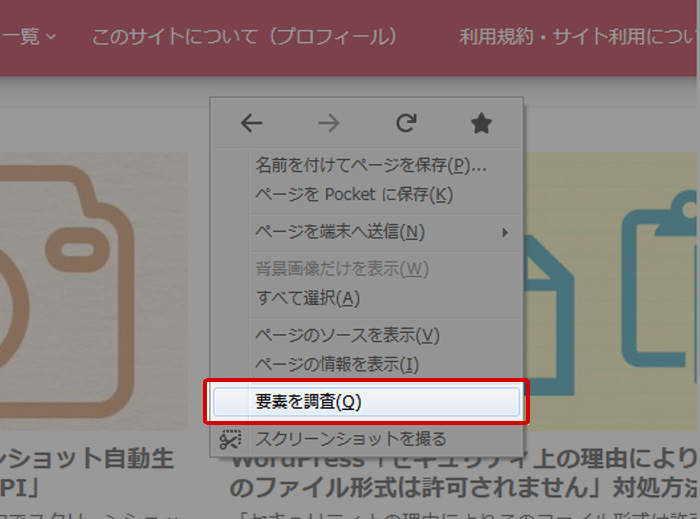
スクリーンショット撮影したいWEBページを開き、ページ上で右クリック →
「要素の調査(Q)」を選択 →

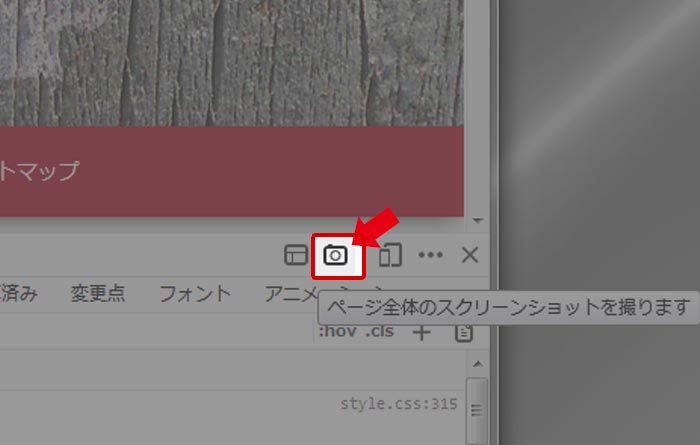
開発者ツールの右上にあるカメラアイコンをクリック →
カメラアイコンをクリックすると自動でWEBページ全体をPNG形式にて撮影 →

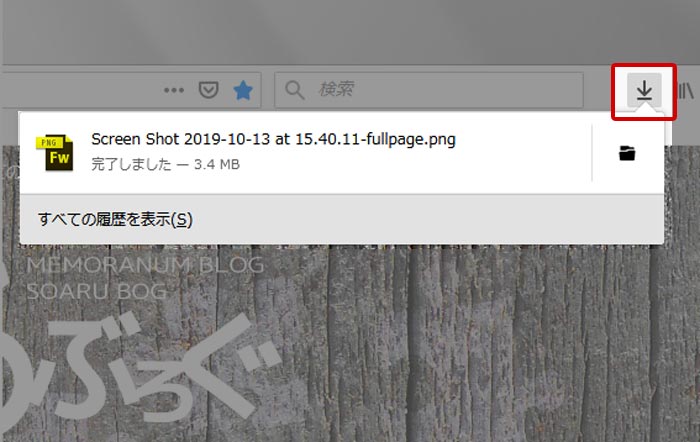
下矢印アイコンをクリックしてフォルダにダウンロード →

設定を変更してなければ、ダウンロードフォルダ(コンピューター/C:/ユーザー/(ユーザー名)/ダウンロード)にスクリーンショットが保存されてると思います。

参考記事Firefox Screenshots | Firefox ヘルプ
https://support.mozilla.org/ja/kb/firefox-screenshots
カメラアイコンを表示させる
「要素の調査(Q)」を開いてもカメラアイコンが表示されてない場合は設定画面から設定を変更して表示させます。
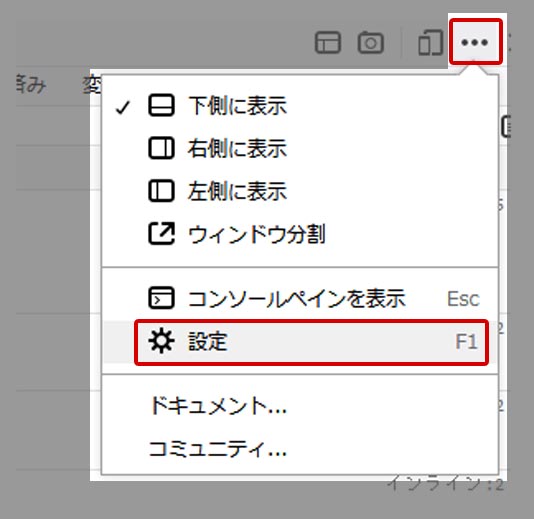
点が3つ並んだ(…)アイコンをクリック → 設定 →

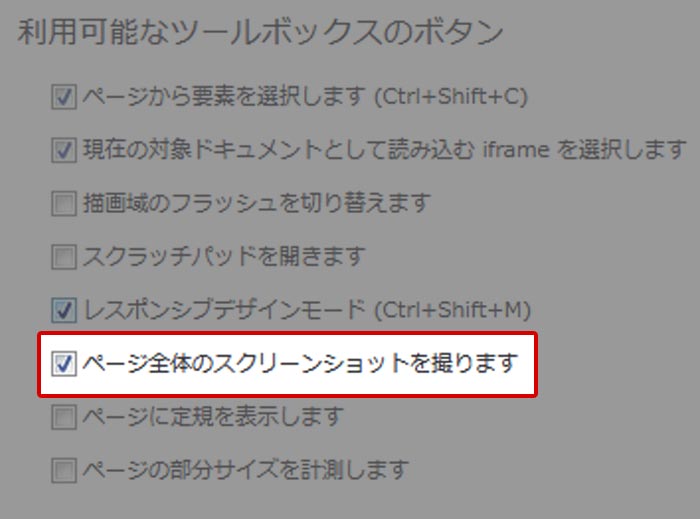
「利用可能なツールボックスのボタン」の項目の中の「ページ全体のスクリーンショットを撮影します」にチェックを入れるとカメラアイコンが表示されるようになります。

Firefoxで任意箇所だけトリミングしてスクリーンショット撮影
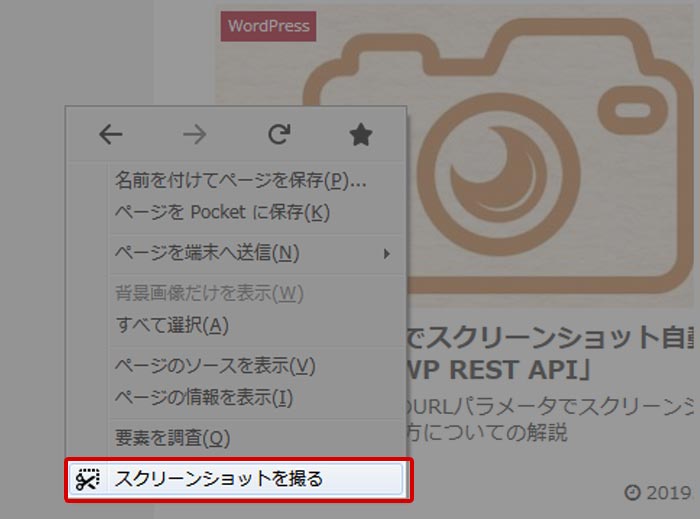
スクリーンショット撮影したいWEBページを開き、ページ上で右クリック →
「スクリーンショットを撮る」を選択 →

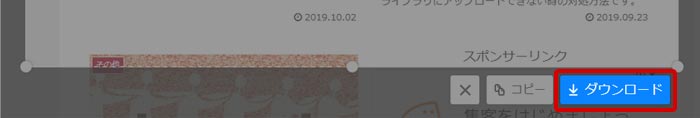
選択範囲選択画面になるので撮影したい範囲をトリミング →

○ダウンロード保存する場合
「ダウンロード」をクリック →

下矢印アイコンをクリックしてフォルダにダウンロード →
ダウンロードフォルダ(コンピューター/C:/ユーザー/(ユーザー名)/ダウンロード)にデータが保存されます
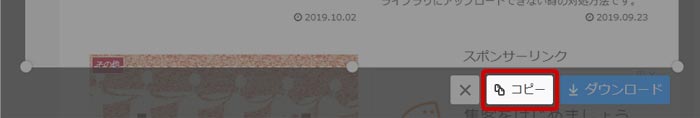
○クリップボードにコピーする場合
「コピー」をクリック →

画像編集ソフトを開きペーストすると撮影した画像が貼りつけられます
Firefoxの開発者ツールで撮影したWEBページスクリーンショットはこちら
(広告をマスキングしたり一部加工済みです)
Chromeでスクリーンショット撮影
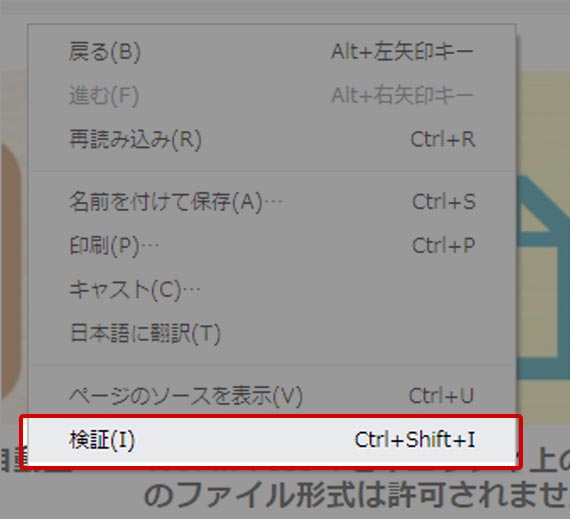
スクリーンショット撮影したいWEBページと開き、ページ上で右クリック →
「検証(I)」を選択 → 開発者ツール画面を開く →

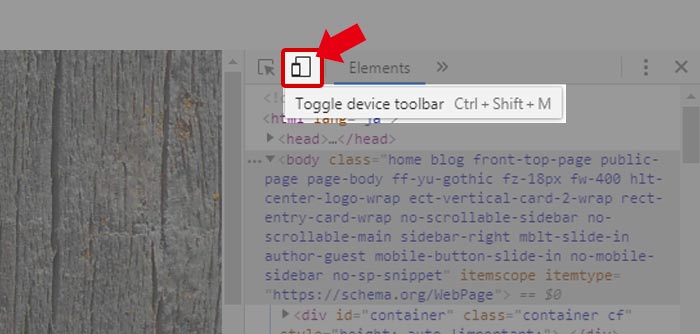
「toggle device toolbar」アイコンから撮影
タブレットとスマホが重なったような「toggle device toolbar」アイコンをクリック →

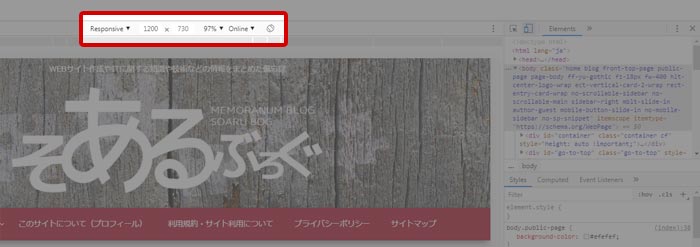
画面上にブラウザーの種類やサイズが表示されるので撮影したいサイズを入力します

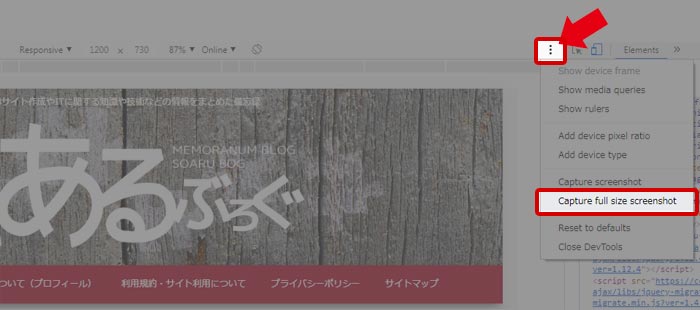
「toggle device toolbar」の点が3つ並んだ(…)アイコンをクリック →
「Capture full size screenshot」をクリック →

自動でWEBページ全体がPNG形式でフル撮影されます →

画像をダウンロード →
(コンピューター/C:/ユーザー/(ユーザー名)/ダウンロード)に撮影データが保存されます
入力ボックスから撮影選択
開発者ツール画面上でキーボードで「Ctrl + Shift + P」の3つのキーを同時に押して入力ボックスを表示させる →
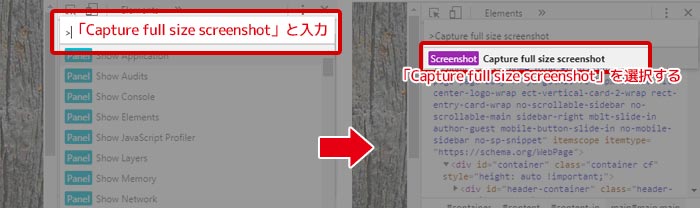
入力ボックスに「Capture full size screenshot」と入力 →

「Capture full size screenshot」の項目を選択する →
自動でWEBページ全体がPNG形式でフル撮影されます →

画像をダウンロード →
(コンピューター/C:/ユーザー/(ユーザー名)/ダウンロード)に撮影データが保存されます
参考記事スクリーンショットの撮り方 – Google Chrome ヘルプ
https://support.google.com/chrome/thread/3481121?hl=ja
Chromeの開発者ツールWEBページスクリーンショットはこちら
(広告をマスキングしたり一部加工済みです)



