『Search Console モバイルユーザビリティの問題が新たに検出されました』
という通知を受け取った時に「ページの何処が原因でエラーになったのか?」が分からない場合も多いのではないかと思う。

調べる方法を検索したので私なりにまとめてみました。
この記事を読んでも原因が分からない人もいるかもしれませんし、もっと適切なやり方はあるかもしれませんが…。
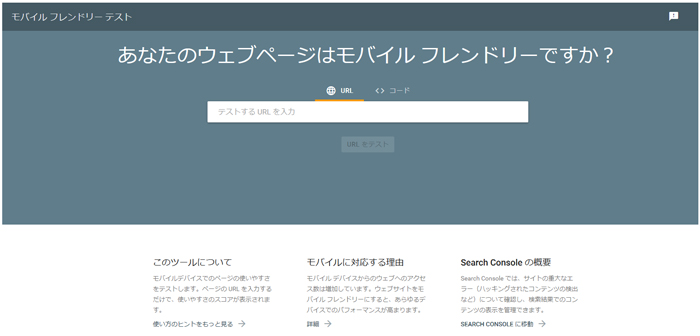
Google推奨ツール「モバイル フレンドリーテスト」をする
モバイル フレンドリーテスト
https://search.google.com/test/mobile-friendly?hl=ja

WEBサイトがスマホ対応なのかチェックしてくれるGoogle公式無料テストツールです。
モバイルユーザビリティ問題があると通知されたページでもクローラーの読み込みタイミング等で警告が出てしまう誤検知もあるそうなので先にチェックしてみてください。
モバイルフレンドリーテスト合格なら内容に問題はないはずなので該当ページを一応、空更新した後Search Consoleにて「修正を検証」を送信してください。

「修正を検証」のやり方についてはこちらのページを参考ください↓
または、Search Console ヘルプのモバイル ユーザビリティ レポート(https://support.google.com/webmasters/answer/9063469?hl=ja)を参考してみてください。
モバイルユーザビリティエラーの種類
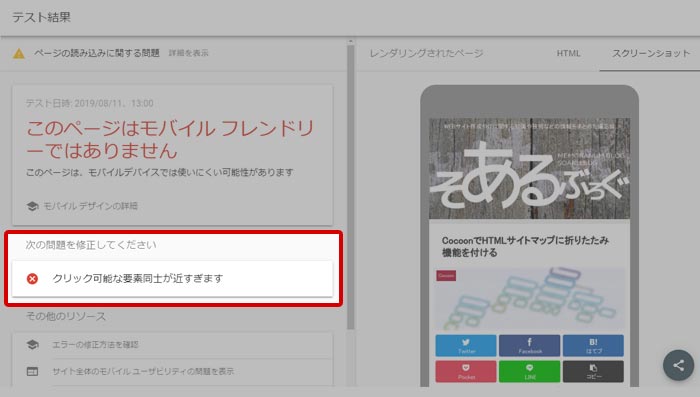
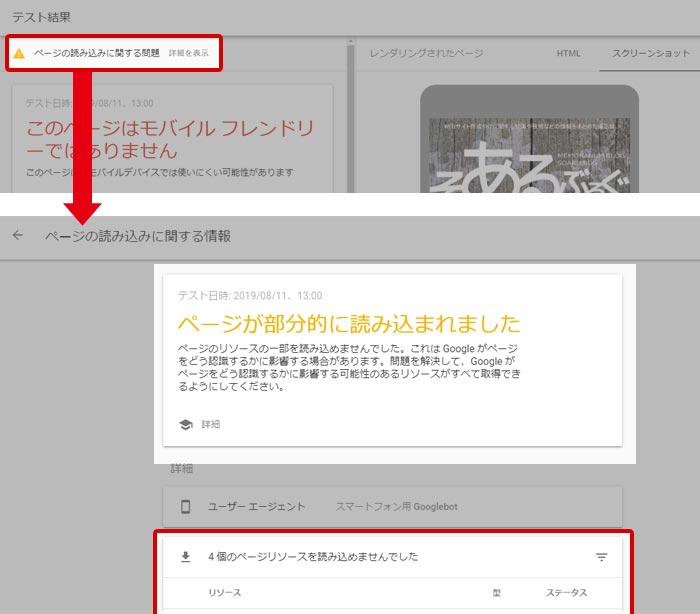
テスト結果ページの「次の問題を修正してください」の下に修正すべき問題が記載されていますのでエラーの種類を確認します。

エラーの種類については公式ページに詳細が説明されてますので合わせて参考ください↓
モバイル ユーザビリティ レポート
https://support.google.com/webmasters/answer/9063469?hl=ja
〇互換性のないプラグインを使用しています
→モバイルブラウザでサポートされていないプラグイン(Flash など)がページに含まれてる
〇ビューポートが設定されていません
→ページに viewport プロパティが定義されてない meta viewport タグを使用してないページでさまざまな画面サイズに合わせてページのコンテンツを表示できない
〇ビューポートが「端末の幅」に収まるよう設定されていません
→固定幅になっていて異なる画面サイズに合わせて調整することができない(サイズの違う端末ではデザインが崩れる)
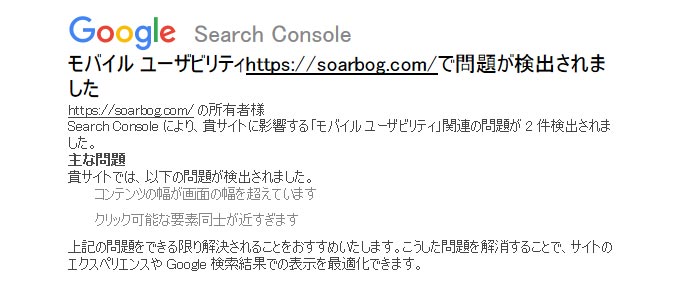
〇コンテンツの幅が画面の幅を超えています
→コンテンツの一部が画面上には収まっておらず文字列や画像を表示するために水平スクロールを必要とするページ
〇テキストが小さすぎて読めません
→フォントサイズが小さすぎてモバイル ユーザーが操作拡大しなければならないページ
〇クリックできる要素同士が近すぎます
→ボタンやナビゲーションリンクなどのタップ要素同士が近すぎるためにモバイルユーザーが目的要素をタップすることが大変なページ
「ページの読み込みに関する問題」をクリックすると読み込めなかったリソース一覧を見ることができます。

このあたりの情報からエラーになっているであろう箇所を自分で探していく事なるのですが…推察が難しいページもあると思います。
エラーになった原因を細かく探す
ここからは私がエラー箇所を探す際に実践してみたやり方です(WordPressでテーマ使用しています)
エラーの種類は「コンテンツの幅が画面の幅を超えています」「クリック可能な要素同士が近すぎます」でした。エラー原因が違う人は全然参考にならないかもしれないので、そこは了承ください。
1.目次を非表示にする
2.広告表示しているなら広告を非表示にする
3.ページの投稿(記事)内容を削除
※ 投稿(記事)内容は後で元に戻す為に必ずバックアップを取っておいてください。
上記の事を1つずつして、その度モバイルフレンドリーテストをする。
投稿内容が空の状態の3.で合格したならテンプレートの問題ではなく記事内容に原因がある可能性が高いと思います。
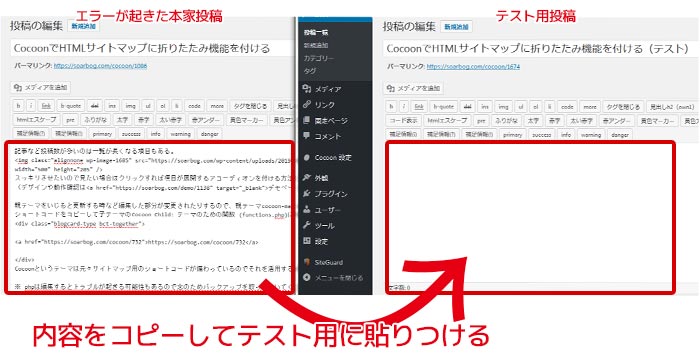
4.ページの投稿(記事)内容をコピーしてテスト用ページを作る
新規追加で投稿(記事)内容をペーストしたテストページを作ります。

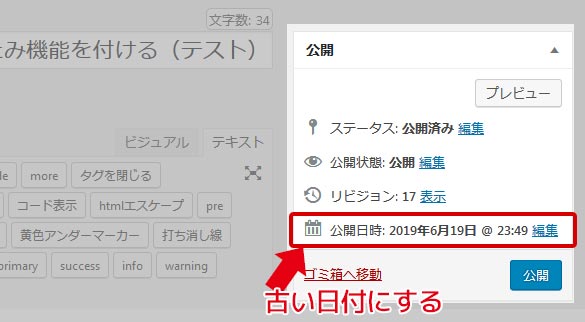
公開日付は最近だと閲覧者の目に止まってしまい易いのでテストページは公開を古い日付にしてください。

知識が有る方なら新着や人気記事、トップページ一覧には表示されないようにしておくといいと思います。また、サイトの閲覧人数が少ない時間帯に行うといいです(多くのWEBサイトが夜中~朝方が訪れる人が少ないのではないでしょうか)
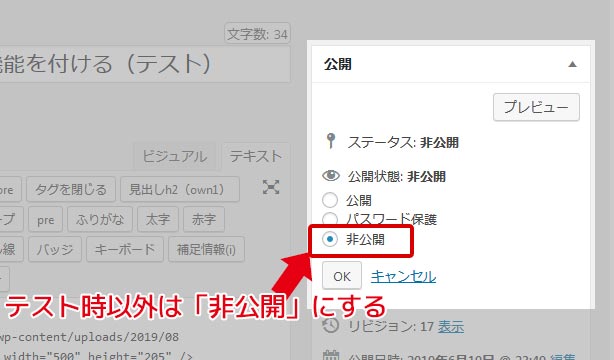
※ テスト用ページは、テスト時以外は「非公開」にしてエラー原因が分かり問題解消後は削除してください。同じ内容のページが2つあると本家投稿がコピーコンテンツ判定されてしまう可能性があります。

サブドメイン等を使い、契約サーバ上にテスト環境構築している方はテスト用環境で行う方がいいかもしれません。
内容をコピーしたテスト用ページをモバイルフレンドリーテストしてみます。
これで不合格なら投稿(記事)内容に問題があると判断していいと思います。
5.テスト用ページにて、コンテンツごと または プロパティ種類ごと に削除してテストしてみる
例えばですが、
リンクを全て外して更新 → モバイルフレンドリーテスト
h1やh2という項目のブロック単位で消して更新 → モバイルフレンドリーテスト
こういう風にしてどの箇所がエラー原因になっているのか確認して絞っていきます。
大まかな場所が判明したら、そこから更に細かく絞っていきます。
コンテンツ同士が近すぎて、コードの間違い、大きさ、どれが原因か探ってください。
エラーになってしまう原因は各々違います。ネット検索で見つけた他の方々の問題とされた部分は各々異なっていました。
ソーシャルブックマークボタン同士が近すぎた、目次の行間広げた、水平スクロールしないと表示されないコンテンツがあった、プラグインの仕様から、robots.txtによるブロックが起因してた…と様々でした。
私の場合はエディタ形式でソースコード表示するpreタグの行間(line-height:の数値)がモバイル表示では狭いと判定されてしまったことが原因だったようでpreタグを全て消すとモバイルフレンドリーテストは合格になった。
エディタ形式ソースコード表示するpreタグはこういうのですその後モバイル用CSS【@media screen and (max-width: 〇〇px){}】でline-height:を広げテストすると合格になりました。
私のページがエラーになった原因である<pre>タグはレスポンシブウェブデザインには向いていないといわれていますがコード載せるページはPCか大きな画面のタブレットで閲覧してる人向きなのと、コード見るには<pre>タグ合っているんですよね…。
PC、タブレット、モバイルの全部で見やすいようにするのが難しいページは悩ましい。