Google Search Consoleから『「モバイル ユーザビリティ」の問題が新たに検出されました』というタイトルのメールが来ました。

これはモバイルでページを表示した時に閲覧者が見づらかったり操作しにくい箇所あるから修正した方がいいかもしれません。みたいなSearch Consoleからのお知らせです。
モバイルユーザビリティ問題が起きてる箇所の確認
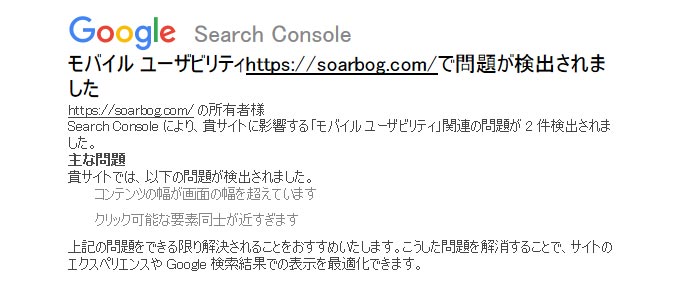
メールには問題が検出された理由が記されています。私の場合は2つの問題理由によりエラーになっていた。
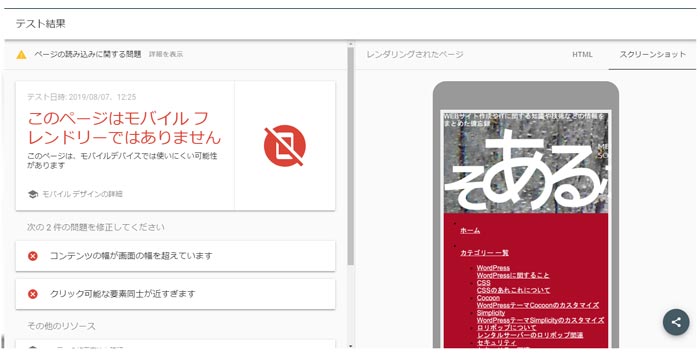
・コンテンツの幅が画面の幅を超えています
・クリック可能な要素同士が近すぎます
どのページで、このエラー症状が起きているのか確認します。
メールの青い「モバイル ユーザビリティの問題を解決する」ボタンをクリック

または Google Search Console(https://www.google.com/webmasters/tools/home?hl=ja)にログインします。
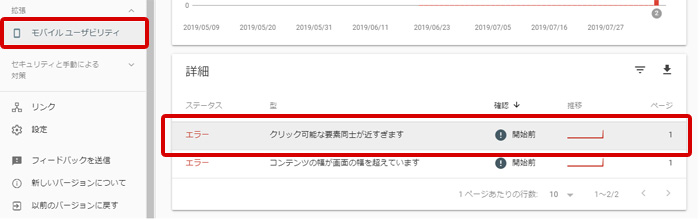
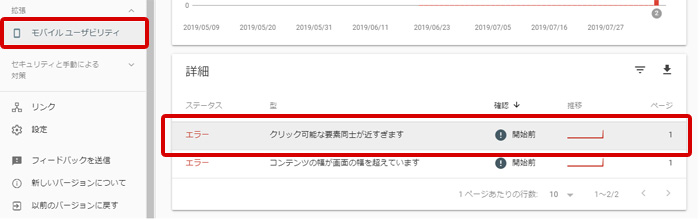
Google Search Consoleの「モバイル ユーザビリティ」ページの『エラー』の欄をクリック →

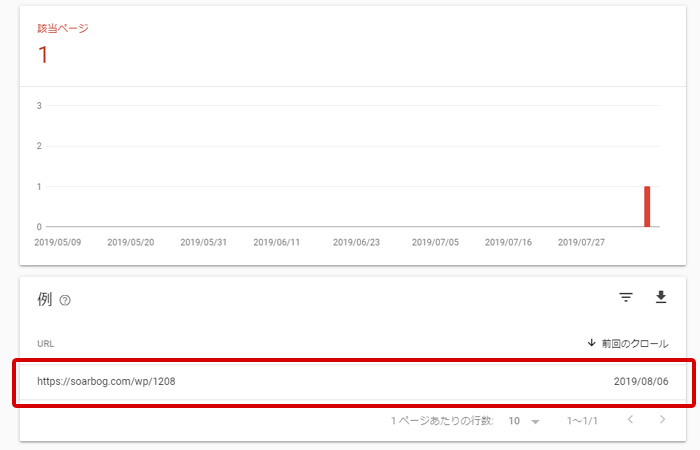
クリックすると問題が起きたURLが表示されます

原因を探るためモバイルフレンドリーテストを実施
対象になったWEBページをGoogle推奨のツールであるフレンドリーテストにかけます。
モバイル フレンドリーテスト
https://search.google.com/test/mobile-friendly?hl=ja

モバイル フレンドリー テストツール – Search Console ヘルプ
https://support.google.com/webmasters/answer/6352293?hl=ja
モバイル フレンドリーテストページの検索ボックスにエラーになった対象ページのURLを入力

問題があれば不合格となり、修正した方がいい箇所やアドバイスが表示されます。問題箇所を修正してください。

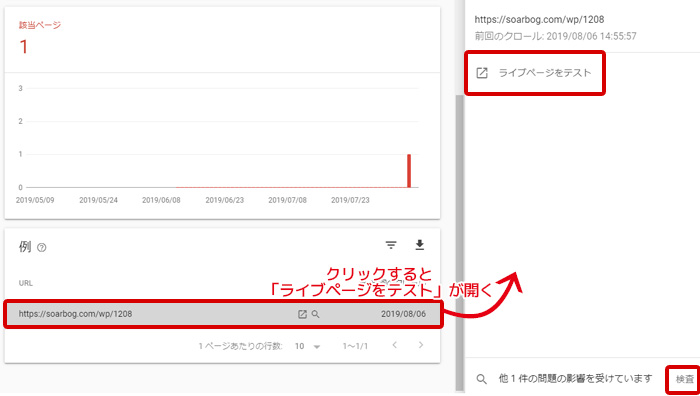
『ライブページテスト』または『検査』をクリックするでもモバイル フレンドリーテストができますが(https://search.google.com/test/mobile-friendly?hl=ja)の方でチェックする事をオススメします。

モバイルフレンドリーテスト合格でスマホ対応になっているページでも「モバイルユーザビリティ問題発生」メール送られてくる事もあり、読み込みタイミングなどで誤検出して警告が出てしまうケースもあるようです。
参考記事「モバイル ユーザビリティ」の問題が新たに検出された場合 – Search Console ヘルプ
https://support.google.com/webmasters/thread/3337343?hl=ja
『ライブページテスト』または『検査』の方はGooglebotがクロールした時の過去状態をベースにテストする可能性があります。誤検出で問題発生だった場合、誤検出を参照し続けることになるので(https://search.google.com/test/mobile-friendly?hl=ja)のモバイルフレンドリーテストページでテストした方が正確なんじゃないかと思います。こちらは最新の「現在公開されてるURL」をチェックするようです。
エラー修正したことをGoogleに送信する
問題の箇所を修正したらGoogleに『修正しましたよ』と送ります。
※ モバイルフレンドリーテスト結果は合格で問題は無さそうな場合は一度該当ページを一応、空更新してください。
インデックス登録をリクエストして再クロールを依頼する
Search Consoleにインデックス登録されているモバイルユーザビリティレポートはスマホ用Googlebotがクロールした時の過去状態のもので最新ではないです。Googleに新しい状態の認知とモバイルユーザビリティエラーを早めに無くす為に再クロール依頼は有効だと思います。
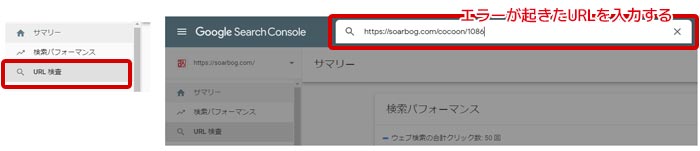
Google Search Consoleの「URL検査」をクリック → エラーが起きたURLを入力 → Enter →

「インデックス登録をリクエスト」をクリック →

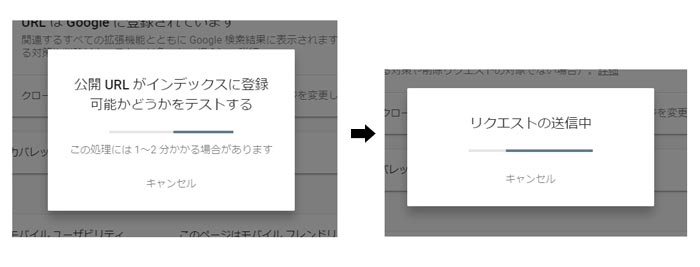
『公開URLがインデックスに登録可能かどうかテストする』というポップアップ画面が出ます(処理には1~2分かかるようです) →
『リクエストの送信中』にポップアップ画面が変わります →

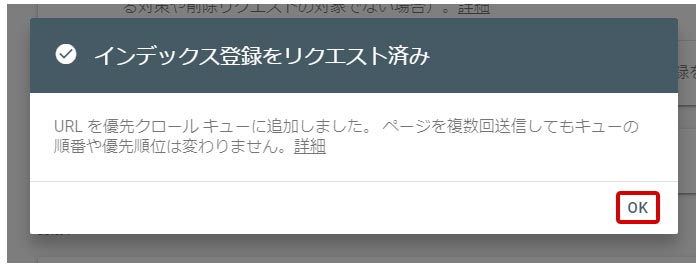
終わると『インデックス登録をリクエスト済み』になるので「OK」をクリック

これでインデックス登録リクエスト済みに変わります
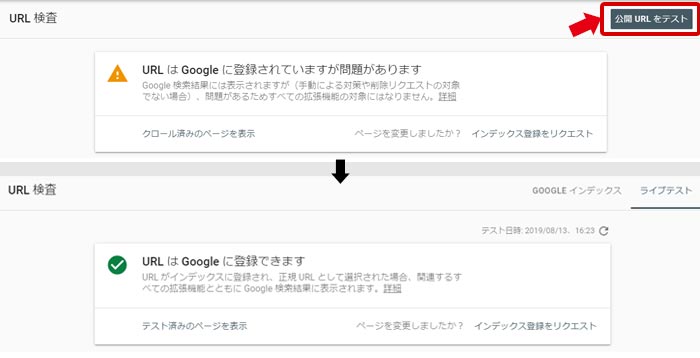
URL検査で修正したWEBページが(https://search.google.com/test/mobile-friendly?hl=ja)アドレスのモバイルフレンドリーテストでは合格しているのに「URL は Google に登録されていますが問題があります」と表示された場合は、おそらくエラーがある状態時の古いレポートをSearch ConsoleのURL検査が参照していると思われます。

「公開URLをテスト」をクリックして最新の状態をテストさせ、『URL は Google に登録できます』にしてから「インデックス登録をリクエスト」をした方がいいと思います。
サイトマップ再送信する
インデックス登録リクエスト(再クロール依頼)と合わせ、現在の状態を早めに認識させるためにサイトマップ再送信して最新状態のWEBサイトをGoogleに知らせます。
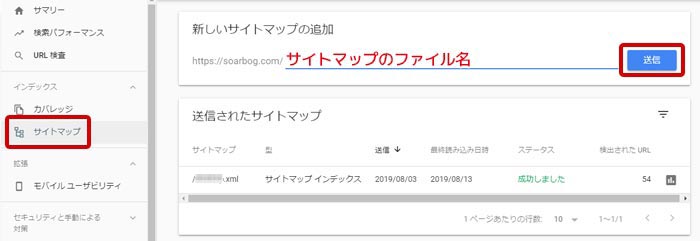
Google Search Consoleのサイトマップをクリック → 「新しいサイトマップの追加」にサイトマップのファイル名を入力 → 「送信」ボタンをクリック

「修正を検証」送信してエラー修正したページを検証依頼する
エラー箇所を直したことをGoogleに伝え、検証をしてもらう為に通知します。
モバイル ユーザビリティ → エラー項目を選択 →

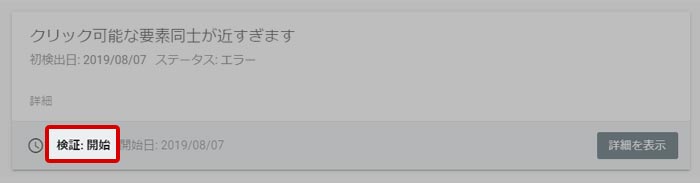
「修正を検証」ボタンをクリックします

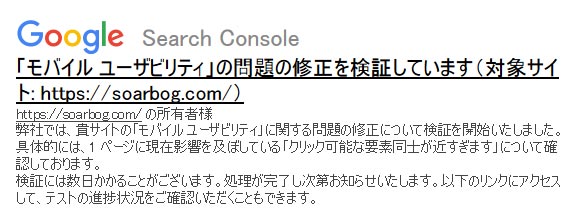
表示が「検証:開始」なり、Googleから問題を検証中という旨のメールが届きますので結果を待ちます。


同じ問題を解決した方のブログを読むとおそらく検証には1日~2日ぐらいかかるものと思われます。
検証でエラー無し判断されると「合格」に変わる
修正を検証を送信して検証された結果エラーがないと判断されれば、
「サイト(https://●●●.〇〇/)に関する「モバイル ユーザビリティ」の問題が修正されました」というメールがSearch Console Teamから届きます

Search Consoleの「モバイル ユーザビリティ」ページのエラーがなくなり『検証: 合格』に変わっています

これで修正が完了し、モバイル ユーザビリティ問題が解決された状態になります。
私は過去にも「モバイルユーザビリティ」問題メールを受け取ったことがあったのですが、この時はモバイルフレンドリーテストで合格し問題がありませんでいた。こっちの方は何も直さず、空更新した後で修正の検証を送ったら『問題が修正されました』という返信がきました。(2度目は誤検出ではなく修正箇所が必要でしたが)
誤検出やGooglebotが上手くコードを読み込めず等でエラー判定されてしまうWEBページは一定数あるみたいなので、まず誤検出なのか、エラーがあるか、調べた方がよいかもしれません。
問題の場所を探す方法についても記事にしました。よかったら参考にしてください↓