無料WordPressテーマ「Cocoon」は独自機能でHTMLサイトマップ生成できるショートコードが用意されています。
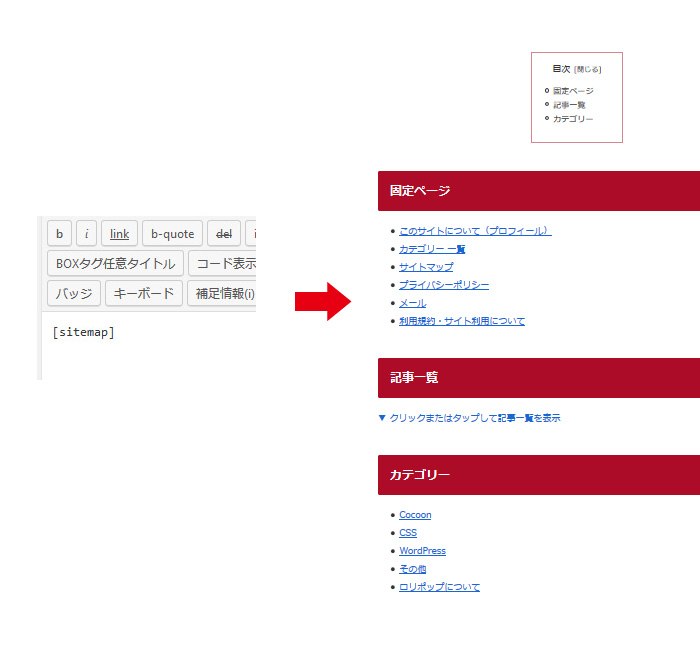
サイトマップの固定ページに[sitemap]と記述するだけでサイトマップが作れる。
各項目の表示・非表示は
- デフォルト値:1(表示する)
- 非表示:0(表示しない)
で設定することができますので表示したいページが調整できます。
オプションは4つあります。
- page=
""→ pageオプション(固定ページの一覧) - single=
""→ singleオプション(投稿記事ページの一覧) - category=
""→ categoryオプション(カテゴリーの一覧) - archive=
""→ archiveオプション(月別アーカイブ)
例えば、月アーカイブページだけ表示させたい時はこんな感じで書きます。
[sitemap single="0" category="0" archive="1" page="0"]single="0"(投稿ページ非表示)
category="0"(カテゴリーページ非表示)
archive="1"(月アーカイブ表示)
page="0" (固定ページ一覧非表示)
[sitemap]だけの記述時は固定ページ、記事一覧、カテゴリーが表示されるようです。

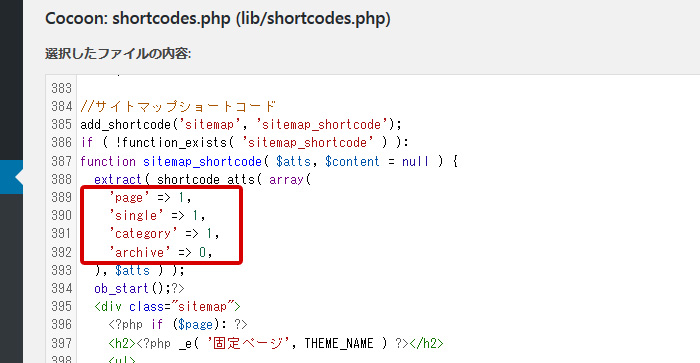
これは親テーマのコードでデフォルトではpage=1 single=1 category=1 archive=0と設定されてるためです。

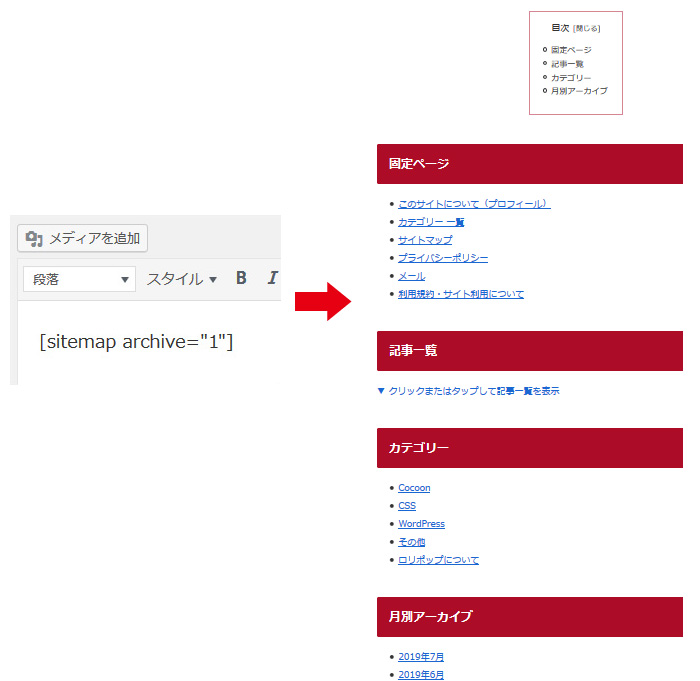
全部のオプション(固定ページ、投稿ページ、カテゴリー、月別アーカイブ)を表示させたい場合は[sitemap archive="1"]と書きます。

archiveオプション(月別アーカイブ)は、表示にしたい場合はarchive=”1″を加え、非表示の時はデフォルトで元々非表示設定になってるので無記入で大丈夫です。
他の3つ(pageオプション、singleオプション、categoryオプション)は、逆で表示させたい場合は元々表示設定なので無記入、非表示にしたい時はpage="0"、single="0"、category="0"を付け加えましょう。
上記の内容がよく分からない・オプションは全て表記あった方がやり易いという人は[sitemap single="1" category="1" archive="1" page="0"]と言う風に全部書きして表示にさせたいものは"1"に、非表示は"0"で記述すればいいと思います。
HTMLサイトマップ生成ショートコードのパターン一覧を別ページにて作ってみましたので実物の具体例を確認したい方は見てみてください↓

このショートコードはHTMLサイトマップ以外にも活用できます。
例えば、記事投稿一覧だけのページを作りたい時は[sitemap single="1" category="0" page="0"] または [sitemap category="0" page="0"]と書けば、記事だけ抜粋したページや項目が簡単に作成できます。
私はカテゴリーの一覧ページ(https://soarbog.com/category)で『categoryオプション(カテゴリーの一覧)』だけ表示させるのに使わせてもらいました。
参考記事簡単なサイトマップページを生成できるsitemapショートコードの使い方
https://wp-cocoon.com/sitemap-shortcode/
サイトマップのコードは親テーマcocoon-masterであるCocoon: shortcodes.php (lib/shortcodes.php)に記述があります。
phpが少し編集できる人向け以上にはなると思いますが、オプションを追加したオリジナルショートコードを作りたい人や、元のコードから少し変えたい場合は親テーマのをコピーして子テーマのfunctions.phpにもってきて記述することもできるので使い勝手の幅が広がりそうです。