HTMLサイトマップはコンテンツ構成を訪問してくれた人に分かるように各ページへのリンクを貼った一覧ページで案内図のようなものです。ユーザビリティ的にはあった方がいいページかなと思う。
WordPressでHTMLサイトマップをプラグイン無しで実装する方法を書きます。
HTMLサイトマップ用のショートコードを作る方法なのでコードをfunctions.phpに記述しておけば、テキストエディタにはショートコードを貼るだけです。
HTMLサイトマップのショートコードを作り実装
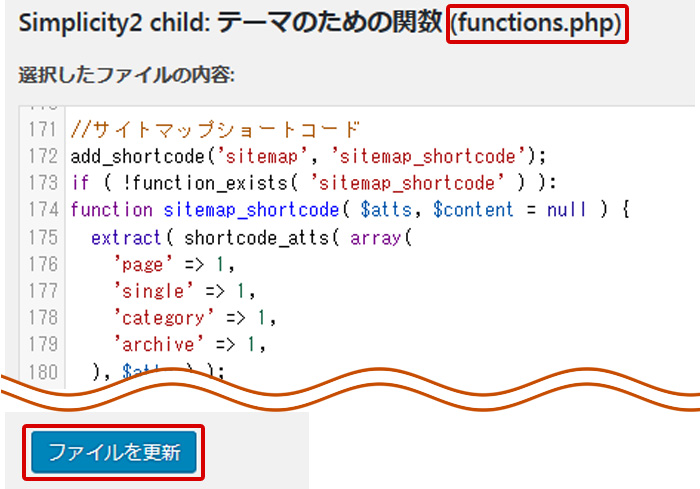
テーマのfunctions.phpに以下のサイトマップページ用ショートコードのコードをコピーして貼り付け「ファイルを更新」をして保存します。
子テーマがあるならテーマなら子テーマのfunctions.phpに貼りつけた方がいいと思います。

//サイトマップショートコード
add_shortcode('sitemap', 'sitemap_shortcode');
if ( !function_exists( 'sitemap_shortcode' ) ):
function sitemap_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'page' => 1,
'single' => 1,
'category' => 1,
'archive' => 0,
), $atts ) );
ob_start();?>
<div class="sitemap">
<?php if ($page): ?>
<h2>固定ページ</h2>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($single): ?>
<h2>記事一覧</h2>
<ul>
<?php wp_get_archives( 'type=alpha' ); ?>
</ul>
<?php endif; ?>
<?php if ($category): ?>
<h2>カテゴリー</h2>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
<?php endif; ?>
<?php if ($archive): ?>
<h2>月別アーカイブ</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<?php endif; ?>
</div>
<?php
return ob_get_clean();
}
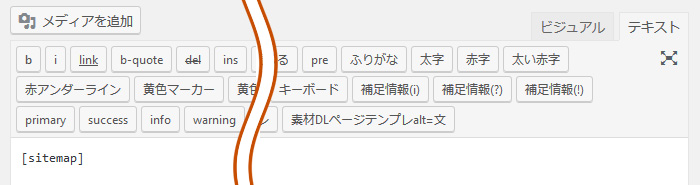
endif;サイトマップ固定ページのエディタにショートコード[sitemap]を記述するとサイトマップのページにHTMLサイトマップが出力され表示されます。

各コンテンツのページや項目が増えてもfunctions.phpで出力コードを書いているのでサイトマップページの方も連動して追加されていきます。
ショートコード実装コードの参照先寝ログ
https://nelog.jp/sitemap-shortcode
このサイトマップショートコードは各コンテンツ(page:固定ページ、single:投稿ページ、category:カテゴリー、archive:月別アーカイブページ)を表示するか・非表示にするか設定できるオプションがあり表示は"1"、非表示は"0"で設定できます。
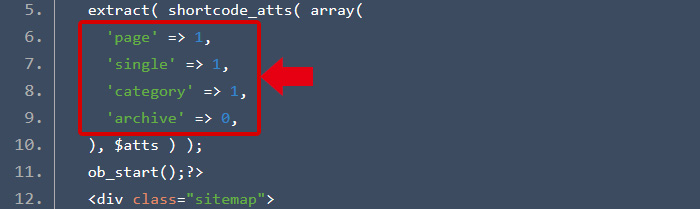
貼りつけたサイトマップショートコードの実装コードの以下の部分が表示/非表示のデフォルトを設定する箇所です。

page:固定ページ → page="1" で表示
single:投稿ページ → single="1" で表示
category:カテゴリー → category="1" で表示
archive:月別アーカイブページ → archive="0" で非表示
フォルトでは月別アーカイブページ以外が表示する設定になっており、エディタに[sitemap]と書いただけの場合は【固定ページ / 投稿ページ / カテゴリー】が表示される。
4つのコンテンツ全てを表示したいならこのように記述する必要があります↓
[sitemap archive="1"]
または
[sitemap single="1" category="1" archive="1" page="1"]
[sitemap]のオプション表示についてはこちらのページで詳しく書いてますので、よかったら閲覧ください。Cocoonテーマ利用者向けに書いた記事とデモではありますが、このショートコード実装する人も参考になるかなと思います。


私はSimplicityというテーマを利用してる「素材ある」という素材サイトでこの実装を使わせてもらいました。
また、当WEBサイトでも使っているCocoonというテーマでは標準搭載されており、ショートコード[sitemap]が最初から使えます。
このコードを作成してくれたのがSimplicityとCocoonの無料テーマを作った方なのですが(寝ログというサイトの管理者さんがそうです)、ショートコード実装コードは他テーマでも移植可能だろう事が書いてありますしWordPress公式テーマ「Twenty Nineteen」でもテストしたっぽいのでWordPressの他テーマでも使えると思う。



