無料WordPressテーマ「Cocoon」にグーグル広告(Googleアドセンス)を貼る方法です。
審査は通過して資格要件を満たしプログラムへの参加を得た前提で説明します。
「Cocoon」にグーグル広告を貼る手順
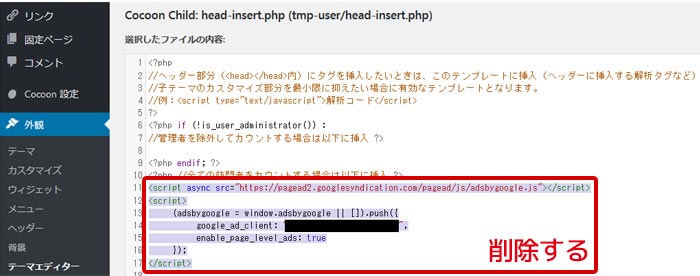
申請の為に貼りつけた申請用コードを削除します

審査用コードを貼る場所を調べて、このブログに辿りついた方がいたら公式の説明を読んでみてください。
Google AdSenseの審査(認証)用コードはどこに貼り付けたら良いですか? | Cocoon
https://wp-cocoon.com/google-adsense-authentication-code/
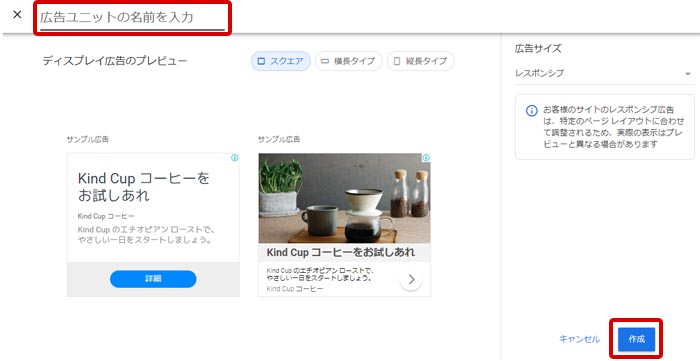
Google AdSense(https://www.google.com/adsense/login/ja/)ログイン → 「メニュー」ボタン → 広告 → 広告ユニット → 広告ユニット画面のディスプレイ広告を選択 →

任意の名前を入力し「作成」ボタンをクリック →

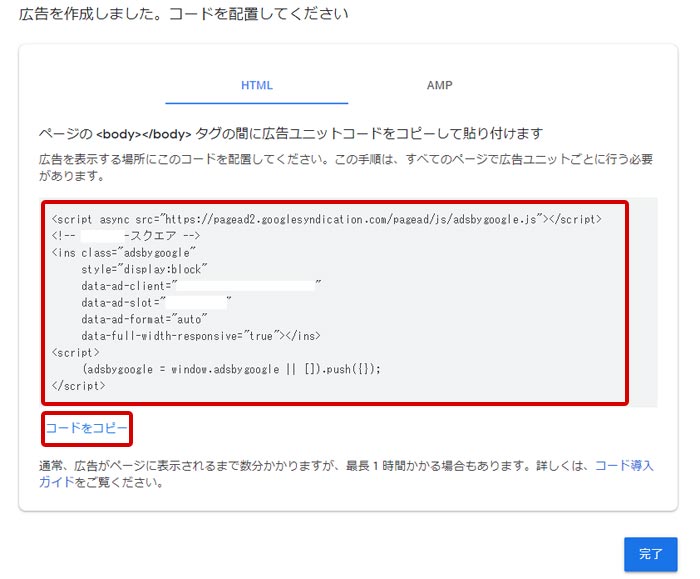
広告コードをコピー →

WordPress管理画面へ
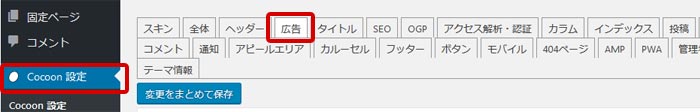
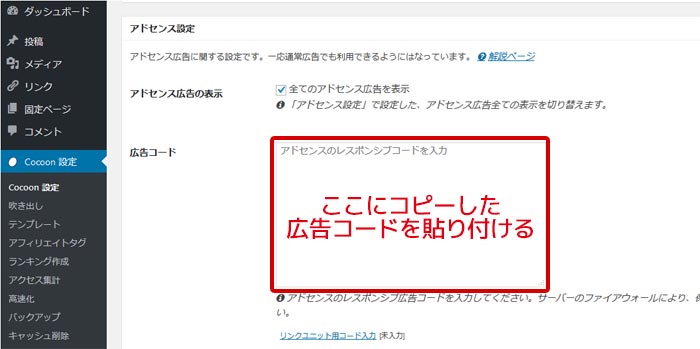
Cocoon設定 → 「広告」タブ →

アドセンス設定の広告コードの欄にコピーした広告コードを貼り付ける →

「変更をまとめて保存」で設定を保存します

あとは表示される広告の位置の設定を決めてください。
Cocoonは表示位置、表示広告タイプ、ラベル表示有無の設定や制御が可能です。

これは好みやサイトのデザインによって適切なのは違うと思いますので実際の表示を確認しながら行ってみてください。
参考記事広告(AdSense)を手っ取り早く設定する方法 | Cocoon
https://wp-cocoon.com/how-to-set-adsense/
※ 入力したコードを保存しようとすると403エラーではじかれ保存が出来ない場合があるようです。私もそうでした。

Cocoon公式には、403エラー対処法として「ホワイトリストに追加(除外ルール適応)」や「広告タグからscriptタグを取り除いて入力する」方法が書かれてました。
上記2つの方法以外にも手段があって私はそれを使ってみたので同じ症状にお悩みの方は、公式のサイトと共に私の記事も参考してみてください。
検索して調べてみたら、ロリポップサーバーでWordPress利用してるWEBサイトにGoogle AdSensの広告コードを貼りつけて保存しようとするとWAF設定の影響で403エラーで弾かれ作業が完了できなかった方の記事が複数ありました。





